- ホーム
- 過去の記事一覧
bl6.jp
-

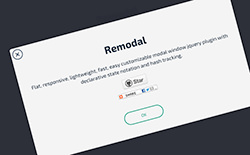
レスポンシブ対応のお洒落なモーダルウィンドウを実装できるjQueryプラグイン「Remodal」
RemodalというjQueryプラグインを使えば、レスポンシブに対応したお洒落なモーダルウィンドウを実装することができます。実際のデモでは、指定された要素をク…
-

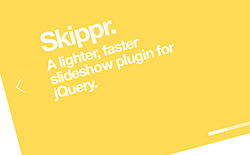
軽くて速いスライドショーを実装できるjQueryプラグイン「Skippr」
SkipprというjQueryプラグインを使えば、軽くて速いスライドショーを実装することができます。実際のデモを触ってみたところ、軽快でサクサクとスライド動作し…
-

3Dエフェクトが凄い!スクロールで傾いてくるjQueryプラグイン「JQuery Tilted Pa…
JQuery Tilted Page ScrollというjQueryプラグインがおもしろかったのでご紹介します。3Dエフェクトを活用した動きが特徴的で、スクロー…
-

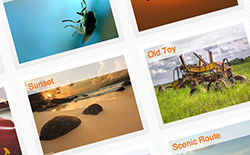
画像にマウスオーバーでタイトルがスライド表示するギャラリーを実装できるjQueryプラグイン「Rel…
RelocatorというjQueryプラグインを使えば、画像にマウスオーバーした時にタイトルをスライド表示させるギャラリーを実装することができます。実際のデモで…
-

レスポンシブ対応のクリーン&エレガントなフリーのWordPressテーマ「Ignite」
個人的にとてもいいなーと思ったWordPressテーマがあったのでメモがてらご紹介します。レスポンシブに対応しているクリーンでエレガントなデザインが特徴のフリー…
-

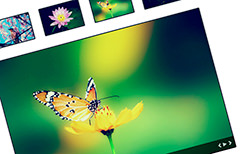
サムネイル付きのナビが素敵なスライダーを実装できるjQueryプラグイン「desoSlide」
desoSlideというjQueryプラグインを使えば、サムネイル付きのナビゲーションが素敵なスライダーを実装することができます。キャプションにリンクを設定した…
-

ページ全体をスライドさせるようなアニメーションを実装できるjQueryプラグイン「Multi-Scr…
Multi-Screen.jsというjQueryプラグインを使えば、ページ全体をスライドさせるようなアニメーションを実装することができます。ダイナミックに切り替…
-

スマホでタッチしながら下に引くと背景画像がズームしていくjQueryプラグイン「Pull and Z…
Pull and ZoomというjQueryプラグインがおもしろかったのでご紹介します。スマホでタッチしながら指で下に引くとヘッダーの背景画像がズームしていきま…
-

CSSでボックスシャドウを作成してくれるジェネレーター「Box Shadow」
CSSでボックスシャドウを簡単に作成できるジェネレーター「Box Shadow」がとても便利だったのでメモがてらご紹介します。シャドウの位置やボカシの強弱などの…
-

シンプルでスタイリッシュなLightbox風のjQueryプラグイン「Featherlight」
シンプルでスタイリッシュなデザインが特徴的なLightbox風のjQueryプラグイン「Featherlight」をご紹介します。レスポンシブにも対応しており、…




