desoSlideというjQueryプラグインを使えば、サムネイル付きのナビゲーションが素敵なスライダーを実装することができます。キャプションにリンクを設定したり、スライドショーの自動再生機能も付いています。いろいろと便利な機能が揃っているので、スライダーを実装したい時に覚えておきたいプラグインですね。
[ads_center]
desoSlide

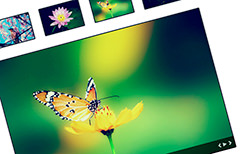
実際のデモでは、サムネイル画像をクリックすると、フェードでスライドが切り替わっていきます。メインの場所には前後に移動できる左右矢印アイコンや、自動再生ボタンも付いています。
シンプルなデザインがとても見やすく、かつ操作もしやすいのでとてもいいスライダーですね。以下からデモページを確認することができるので気になる方は是非チェックしてみて下さい。
というわけで、サムネイルナビ付きのjQueryスライダー「desoSlide」のご紹介でした。