シンプルでスタイリッシュなデザインが特徴的なLightbox風のjQueryプラグイン「Featherlight」をご紹介します。レスポンシブにも対応しており、とても軽量なプラグインになっています。実際のデモを触ってみたところ、さりげないフェード表示がとてもよかったです。
[ads_center]
Featherlight

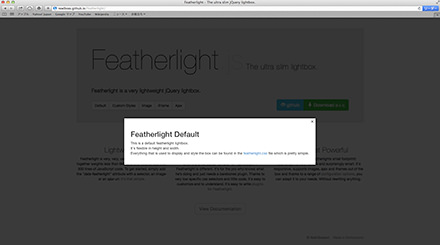
実際に使ってみると、以下のようにシンプルな感じで表示されます。見やすくていいですね。

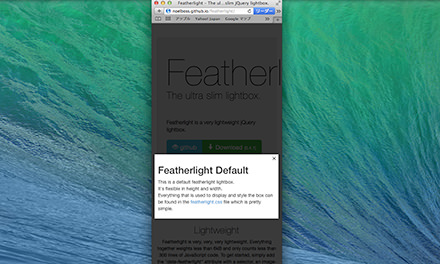
ブラウザの横サイズを縮小するとこんな感じです。しっかりとレスポンシブにも対応していますね。

というわけで、軽量なLightbox風のjQueryプラグイン「Featherlight」のご紹介でした。







