JQuery Tilted Page ScrollというjQueryプラグインがおもしろかったのでご紹介します。3Dエフェクトを活用した動きが特徴的で、スクロールしていくと傾いてきます。言葉では伝えづらい部分があるので、気になる方は実際のデモを確認してみて下さい。
[ads_center]
JQuery Tilted Page Scroll

このような通常の形をした画像が。

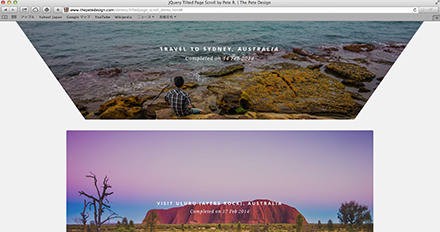
スクロールしていくとこんな感じで傾いてきます。おもしろいですね。
実際のデモはレスポンシブにも対応しています。
おもしろい3Dエフェクトを実装したい時なんかに役立ちそうですね。