- ホーム
- 過去の記事一覧
bl6.jp
-

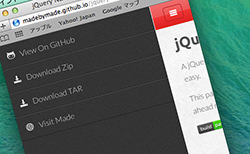
横スライドが素敵!レスポンシブ対応モバイルナビゲーション「jQuery Navobile」
jQuery NavobileというjQueryプラグインを使えば、レスポンシブに対応したモバイルナビゲーションを実装することができます。モバイル時のナビゲーシ…
-

Webページやモバイルサイトで使いたいフリーのアイコンセット
とてもいい感じにまとめられていたのでご紹介します。Webページやモバイルサイトで使いたい30のフリーのアイコンセット「30 Free Web and Mobil…
-

CSS3の角丸を直感的な操作で作成できるジェネレーター「Rounded corner generat…
CSS3を使って角丸を作成したい時に役立つジェネレーター「Rounded corner generator」をご紹介します。四隅に設定されているスライダーを動か…
-

iPhone画面を横向きに固定してロックさせる方法
iPhoneを使っていると画面が縦になったり横になったりすることがありますよね。よく聞くのは寝転がりながらiPhoneを使っている時に、縦で見たいのに横向きにな…
-

CSS3でボックスシャドウが作れるジェネレーター「CSS3 Box Shadow Generator…
CSS3 Box Shadow Generatorという便利なジェネレーターを発見したのでご紹介します。CSS3を使ったボックスシャドウを作成することができます…
-

スクロールで画像をクロスフェードできるjQueryプラグイン「crossfade.js」
crossfade.jsというjQueryプラグインを使えば、スクロールで画像をクロスフェードすることができます。スクロールして画像が上に行くにつれてフェードア…
-

画像をシャッフルすることができるjQueryプラグイン「Shuffle Images」
Shuffle ImagesというjQueryプラグインを使えば、画像内でマウスカーソルを動かしながら画像をシャッフルすることができます。1つの画像内で様々な画…
-

Lightroomの段階フィルターで水平・垂直に線を引く方法
何気にけっこう使う機会が多そうだったので記録として。Lightroomの段階フィルターで水平・垂直を保ちながら線を引く方法です。クリックしてドラッグしていくと白…
-

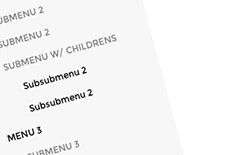
簡単で素早くドロップダウンメニューを実装できるjQueryプラグイン「Tendina」
TendinaというjQueryプラグインを使えば、とても簡単で素早くドロップダウンのサイドメニューを実装することができます。アニメーションのオン・オフもオプシ…
-

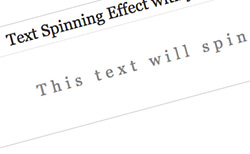
テキストを回転させるエフェクトのjQueryプラグイン「Simple Text Spinning E…
Simple Text Spinning Effect With JQueryというjQueryプラグインを使えば、テキストを回転させるエフェクトを実装すること…




