CSSでボックスシャドウを簡単に作成できるジェネレーター「Box Shadow」がとても便利だったのでメモがてらご紹介します。シャドウの位置やボカシの強弱などのバーを動かしながら自分にとって最適なボックスシャドウを作り込んでいくことができます。CSSコードもバーを動かす度にリアルタイムで切り替わっていくのがいいですね。
[ads_center]
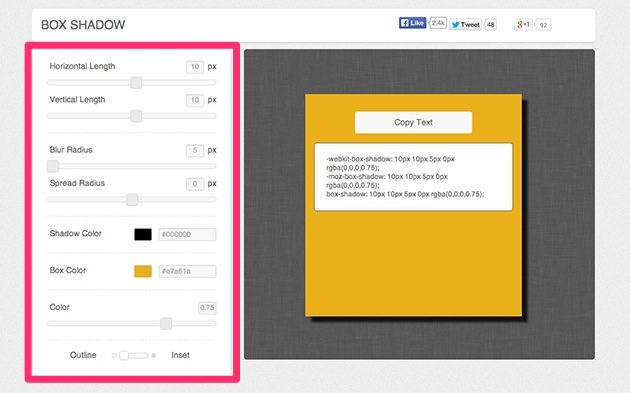
Box Shadowの使い方
左側にあるバーを弄りながらボックスシャドウを調整していくことができます。使い方自体はとても簡単です。

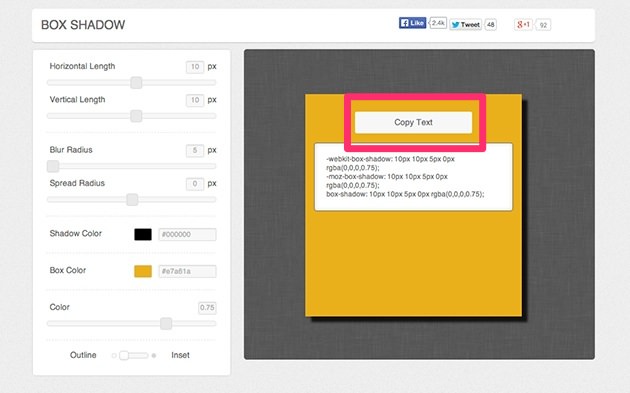
出来上がったら、右側にあるCopy Textというボタンをクリックすると、CSSのコードがコピーされます。

とても手軽にCSSでボックスシャドウが作れるので、こういったジェネレーターを活用することで手間も省けて効率的ですね。