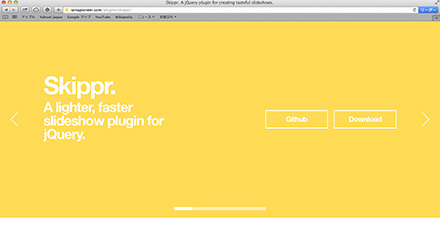
SkipprというjQueryプラグインを使えば、軽くて速いスライドショーを実装することができます。実際のデモを触ってみたところ、軽快でサクサクとスライド動作してとてもよかったです。デザインもシンプルでスタイリッシュな感じが素敵ですね。
Skipprの使い方

使い方もとてもシンプルで分かりやすいですね。
$(document).ready(function(){
$("#theTarget").skippr();
});
オプションでスライドやフェードを指定することもできます。他にもスピード、イージング、自動再生などいろいろと用意されているので、気になる方は是非チェックしてみて下さい。
軽快に動くシンプルで軽量なスライダーを実装したい時に覚えておきたいプラグインです。