Pull and ZoomというjQueryプラグインがおもしろかったのでご紹介します。スマホでタッチしながら指で下に引くとヘッダーの背景画像がズームしていきます。実際のデモをiPhoneで触ってみましたが、とてもスムーズに動作していました。サイトにちょっとした遊び心を取り入れたい時なんかによさそうです。
[ads_center]
Pull and Zoom
以下から実際のデモを確認することができます。
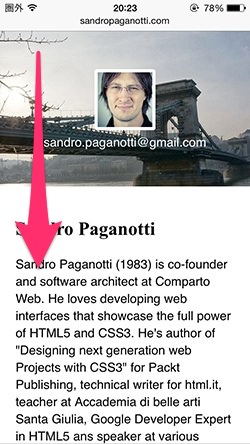
タッチしながら上から下へスクロールするようにします。

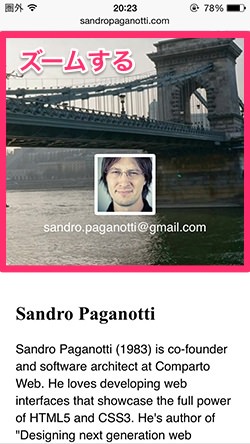
そうすると、以下のようにヘッダー部分に設定した背景画像がズームしていきます。

下へ引けば引くほど拡大していくので、触っていておもしろいですね。ちょっとしたアクセントを追加したい時に役立ちそうです。
Pull and Zoom