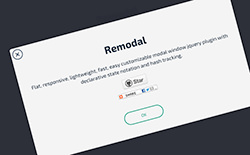
RemodalというjQueryプラグインを使えば、レスポンシブに対応したお洒落なモーダルウィンドウを実装することができます。実際のデモでは、指定された要素をクリックすると、ふんわりとモーダルウィンドウが表示されます。レスポンシブ対応とのことで、スマホやタブレットでも最適な表示をしてくれるのが嬉しいですね。
[ads_center]
Remodalの使い方
使い方は簡単です。head内にjQuery本体を読み込んだ状態で、jquery.remodal.cssとjquery.remodal.min.jsを読み込みます。
<link rel="stylesheet" href="jquery.remodal.css"> <script src="jquery.remodal.min.js"></script>
モーダルウィンドウを表示させる際に、背景を設定したい場合は以下を記述します。
<div class="remodal-bg"> ・・・コンテンツ・・・ </div>
で、上記の中に入れるモーダルウィンドウのコンテンツを記述していきます。
<div class="remodal" data-remodal-id="modal">
<h1>サンプル</h1>
<p>サンプルテキストサンプルテキスト...</p>
<br>
<a class="remodal-cancel" href="#">Cancel</a>
<a class="remodal-confirm" href="#">OK</a>
</div>
最後にモーダルウィンドウを呼び出す要素を記述すれば完了です。data-remodal-id=”modal”と設定されたコンテンツを呼び出します。
<a href="#modal">サンプル</a>
というわけで、レスポンシブに対応したモーダルウィンドウを実装したい時に覚えておきたいjQueryプラグインですね。