RelocatorというjQueryプラグインを使えば、画像にマウスオーバーした時にタイトルをスライド表示させるギャラリーを実装することができます。実際のデモではマウスオーバーすると下から上に向かってタイトルがスライドしてきます。画像にちょっとしたアニメーションを付け加えたギャラリーを作る際に役立ちそうですね。
[ads_center]
Relocatorの使い方

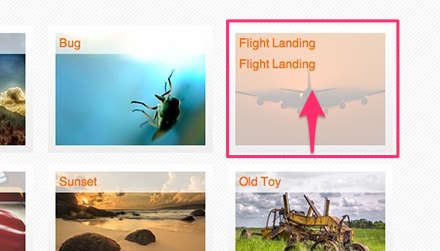
こんな感じでマウスオーバーすると画像上にタイトルが表示されます。
$(document).ready(function(){
$('#relocator').relocate({
title: true,
highlight: true,
direction: "top",
speed: 250,
});
});
画像はリサイズされるので、サイズを合わせて整列させたレイアウトのイメージギャラリーを作ることも可能です。プラグイン自体が軽量なところも嬉しいですね。
以下からチェックすることができます。