Multi-Screen.jsというjQueryプラグインを使えば、ページ全体をスライドさせるようなアニメーションを実装することができます。ダイナミックに切り替わっていくのでインパクトがありますね。シンプル・軽量・簡単というのが嬉しいです。
[ads_center]
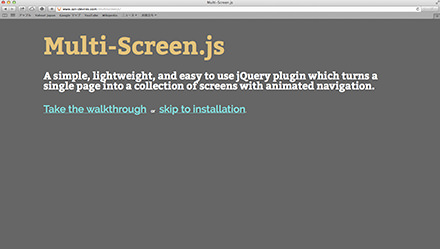
Multi-Screen.js

実際のデモでは、ナビゲーションリンクをクリックしていくとページ全体がスライドで切り替わっていきます。HTML自体は1つのページに各コンテンツを記述することができます。
ダイナミックなスライドをしながら色んなコンテンツを見せていきたい時に役立ちますね。