- ホーム
- 過去の記事一覧
過去の記事一覧
-

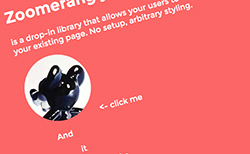
ズームイン・ズームアウトの機能を実装できるjQueryプラグイン「Zoomerang.js」
Zoomerang.jsというjQueryプラグインを使えば、画像やDOM要素をズームイン・ズームアウトできる機能を実装することができます。実際のデモでは、各要…
-

YouTubeの広告を消して非表示にするChrome拡張機能「YouTube Options」
YouTubeの広告を消して非表示にしてくれるChrome拡張機能「YouTube Options」を使ってみました。使い方はとても簡単で、YouTube Op…
-

写真にエフェクトやフィルタをかけることができるjQueryプラグイン「PhotoJShop」
PhotoJShopというjQueryプラグインを使えば、写真にエフェクトやフィルタをかけることができます。エフェクトは一般的によく使われるものが揃っており、ブ…
-

ローカルのWordPressをアップデートしたら管理画面が崩れていたのでその対処方法
久しぶりにローカルのWordPressを弄っていたんですが、最新版にアップデートしたら管理画面のデザインが崩れてしまう現象が起きてしまいました。ちなみにブラウザ…
-

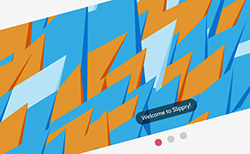
HTML5・CSS3・jQueryで作るレスポンシブなスライダーを実装できるjQueryプラグイン「…
SlippryというjQueryプラグインを使えば、HTML5・CSS3・jQueryを使ったレスポンシブなスライダーを実装することができます。実際のデモでは、…
-

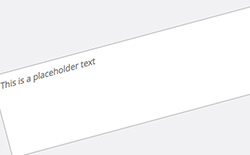
フレキシブルなフルスクリーンのテキストエリアを実装できるjQueryプラグイン「jQuery Ful…
jQuery Fullscreen EditorというjQueryプラグインを使えば、簡単にテキストエリアにフレキシブルなフルスクリーンモードを実装することがで…
-

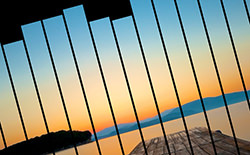
画像に垂直・水平方向のブラインド効果を入れたスライドショーを実装できるjQueryプラグイン「Bli…
BlindifyというjQueryプラグインを使えば、画像に垂直・水平方向のブラインド効果を入れたスライドショーを実装することができます。画像を普通に見せるだけ…
-

Feedlyに簡単にアクセスできるChrome拡張機能
前はFeedlyからPocketに送っていたんですが、ここ最近はFeedlyのSaved For Later(あとで読む機能)にチェックをつけてまとめて読んでい…
-

jQueryプラグインでレスポンシブ対応のズーム機能付イメージビューア「Smoothproducts…
SmoothproductsというjQueryプラグインを使えば、レスポンスに対応したズーム機能付きのイメージビューアを実装することができます。プロダクトの写真…
-

垂直・水平方向に文字が移動するアニメーションを実装できるjQueryプラグイン「funnyText.…
funnyText.jsというjQueryプラグインを使えば、垂直や水平方向に文字が移動するアニメーションを実装することができます。見ていておもしろいアニメーシ…




