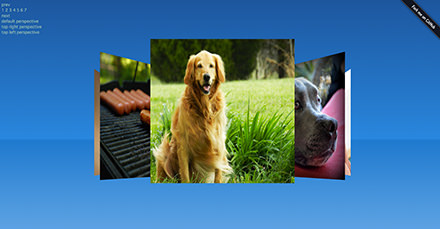
Image Gallery ThreejsというjQueryプラグインを使えば、3D回転しながらスライドするカルーセルのイメージギャラリーを実装できます。前後の画像をクリックすることで回転しながら画像を見ていくことができます。
[ads_center]
Image Gallery Threejsの使い方
実際のデモは以下から確認することができます。

デモ
画像を直接クリックすることでその画像までスライド移動することができます。他にも画面左上にあるprev・next、画像番号をクリックすることでも移動させることが可能です。
またデフォルトでは「default prespective」に設定されていて、水平方向にスライド表示されていきます。
それ以外では「top right prespective」と「top left prespective」があり、これらにすることで左右斜めに傾いたりします。
使い方はこんな感じです。画像パスやidをセットして使います。
$(function(){
$(".sample").ig3js({
manifest: [
{src:"image1.jpg", id:"image1"},
{src:"image2.jpg", id:"image2"},
{src:"image3.jpg", id:"image3"}
],
imagePath: 'images/'
});
});
立体的に回転していくイメージギャラリーを実装したい時に活用してみたいですね。