SweetAlertというjQueryプラグインを使えばJSのアラートやダイアログを美しいデザインにすることができます。どこかそっけない感じのアラートのデザインをお洒落にして表示させたいといった時に活用してみたくなります。
[ads_center]
SweetAlertの使い方
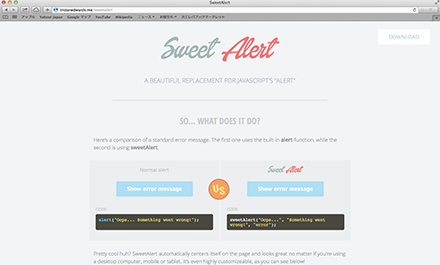
実際のデモやダウンロードは以下。ノーマルのアラートと比較することもできます。

SweetAlert
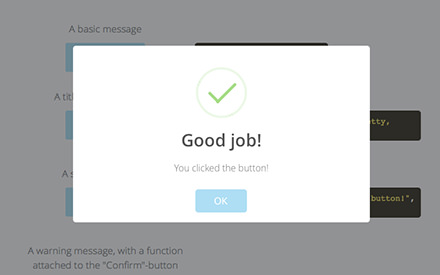
こんな感じでかっこよく装飾されたデザインが表示されます。

使い方はとても簡単です。jQuery本体とプラグインファイルを読み込んだ状態で以下のように使用します。
swal("メッセージ")
上記は簡単なメッセージを表示させる例。他にもタイトルを入れたり
swal("タイトル", "メッセージ")
OKボタンも追加したりすることができます。
swal("タイトル", "メッセージ", "success")
その他にもオプションでconfirmボタンのテキストを変えたり、アイコン画像を指定したりすることもできます。
JavaScriptのアラートをかっこよくしたいという方は、チェックしてみてはいかがでしょうか。