respontentというjQueryプラグインを使えば、画像・YouTube動画・テーブル・Googleマップといった様々なコンテンツをレスポンシブにすることができます。部分的に指定した要素をレスポンシブにしたいといった時に活用できますね。
[ads_center]
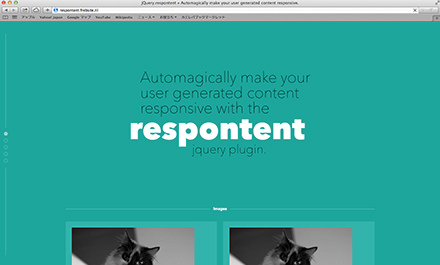
respontent
実際のデモは以下になります。

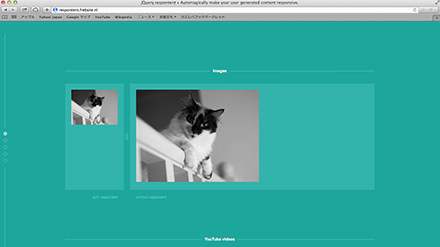
各コンテンツが左右に分けられており、左側がレスポンシブ付きで右側がレスポンシブなしのバージョンになっています。
真ん中から左右にサイズ変更することができるので、試しに左側を縮小させてみると、このようにレスポンシブ対応になっていることが確認できます。

応用次第でコンテンツの利便性も高まりそうですね。
例えば、Googleマップなんかは1つを詳細地図で固定化しておき、もう1つをレスポンシブ化させて広域表示させておくといったこともできそうです。
というわけで、特定のコンテンツをレスポンシブ化したい時に便利なjQueryプラグイン「respontent」のご紹介でした。