- ホーム
- 過去の記事一覧
過去の記事一覧
-

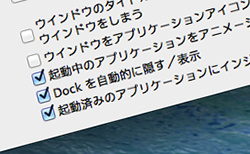
MacでDockの表示・非表示を自動にする設定方法
MacでDockの表示・非表示を自動にする設定方法をメモしときます。今まではDockを常に表示している状態で作業していたんですが、間違って全然関係ないアプリをク…
-

CSSでborderにグラデーションをかけたようにするやり方
CSSでborderにグラデーションを直接かけたいんですが、なんかできそうもないっぽいので背景のグラデーションをボーダーっぽく見せるやり方です。画像を使うよりも…
-

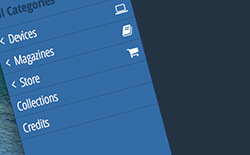
サイドに開閉できるナビゲーションを実装できるjQueryプラグイン「Multi-level push…
Multi-level push menuというjQueryプラグインを使えば、サイドにスライド開閉できるアクセス性が良いナビゲーションを実装することができます…
-

ポテチで手を汚したくない人は「ポテチの手」を使うと幸せになれる
ポテチで手を汚したくない人って多いと思いますが、そんな人はタカラトミーの「ポテチの手」を使って食べるのがオススメです。最近気になって購入してみたんですが、これが…
-

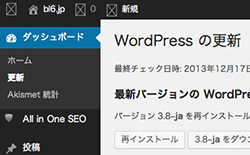
WordPress 3.8のアップデートで管理画面のアイコン画像が上手く表示されない時の対処方法
先程、WordPress 3.8にアップデートしたら管理画面の上部バーにあるアイコンが上手く表示されていなかったので、その時の対処方法をメモしときます。もしかす…
-

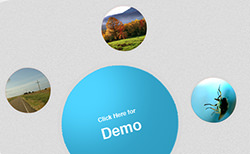
クリック時に周りに画像が表示されるイメージギャラリーを実装できるjQueryプラグイン「PopCir…
PopCircleというjQueryプラグインを使えば、要素をクリックした時に周りに画像を表示させることができます。見た感じとっても面白いイメージギャラリーです…
-

WordPressでアイキャッチ画像のサイズによって出力を振り分ける条件分岐のやり方
WordPressでアイキャッチ画像をサイズ別で出力を振り分ける条件分岐のやり方をメモがてらご紹介します。トップページなんかでアイキャッチのサイズによって表示の…
-

MacのChromeやSafariで使いたいショートカットキー4選
Macで普段よく使うブラウザはChromeかSafariなんですが、どちらも共通して使えるショートカットキーが非常に便利だったのでメモしときます。あまりショート…
-

Macのプレビューで複数の画像ファイルを同時にサイズ変更するやり方
Macのプレビューで複数の画像ファイルを同時にサイズ変更するやり方が便利だったのでご紹介します。画像を見比べたい時なんかに、もう少し小さく(または拡大)表示して…
-

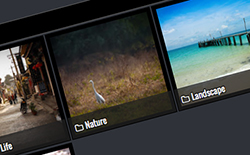
Flickr・Picasa・Google+ストレージなどに対応したjQueryプラグインのイメージギ…
nanoGALLERYというjQueryプラグインを使えば、Flickr・Picasa・Google+ストレージなどに対応したイメージギャラリーを実装することが…




