- ホーム
- 過去の記事一覧
Web Service
-

CSS3の角丸を直感的な操作で作成できるジェネレーター「Rounded corner generat…
CSS3を使って角丸を作成したい時に役立つジェネレーター「Rounded corner generator」をご紹介します。四隅に設定されているスライダーを動か…
-

CSS3でボックスシャドウが作れるジェネレーター「CSS3 Box Shadow Generator…
CSS3 Box Shadow Generatorという便利なジェネレーターを発見したのでご紹介します。CSS3を使ったボックスシャドウを作成することができます…
-

CSSでボックスシャドウを作成してくれるジェネレーター「Box Shadow」
CSSでボックスシャドウを簡単に作成できるジェネレーター「Box Shadow」がとても便利だったのでメモがてらご紹介します。シャドウの位置やボカシの強弱などの…
-

JS・CSSのコードを圧縮したりデコードしたりできる「Minifier」がとても便利
MinifierというJSやCSSのコードを圧縮してくれるサービスがとても便利そうだったのでご紹介します。圧縮の他にも読みづらいコードを読みやすく整えてくれたり…
-

コピペチェックツールに最適!テキスト比較でどこが違うか発見できる「difff《デュフフ》」
これはコピペチェックツールとして最適ですね。2つの文章を比較してどこが違うかを発見できるテキスト比較ツール「difff《デュフフ》」を使ってみました。違ってい…
-

これは凄い!色んなCSSを生成してくれるジェネレーター「Generate CSS」
Generate CSSというジェネレーターが凄かったのでご紹介します。ボタン、テキストエフェクト、角丸、グラデーションなどといった色んなCSSを生成することが…
-

レスポンシブ制作に役立つiPhone・iPad・Macの表示確認ツール「Respondr」
レスポンシブWebデザインを制作する上で役立つ表示確認ツール「Respondr」をご紹介します。主にiPhone・iPad・Macでの表示を確認することができま…
-

フラットデザインに合う配色のカラーコードを取得できる「Flat UI Colors」
流行のフラットデザインに合う配色を集めたツール「Flat UI Colors」がとてもよさそうだったのでご紹介します。カラーコードも取得することができるので、フ…
-

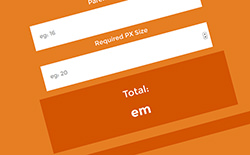
pxからemに文字サイズを変換してくれるツール「px-em」
最近ではレスポンシブWebデザインなどで文字サイズにemを使う機会も増えてきました。しかし、pxでは大体のサイズイメージが湧きやすいけれど、emだとピンと来ない…
-

ブラウザメモ帳がとても便利
ブラウザメモ帳はブラウザに直接メモが出来る便利なWebサービスです。ブラウザタブをいっぱい広げた忙しい時なんかはブラウザ以外のアプリに切り替えるのすらめんどくさ…




