CSS3 Box Shadow Generatorという便利なジェネレーターを発見したのでご紹介します。CSS3を使ったボックスシャドウを作成することができます。シャドウやCSSコードがリアルタイムに反映されていくので、効率的にボックスシャドウを作りたい人にはオススメです。
[ads_center]
CSS3 Box Shadow Generatorの使い方
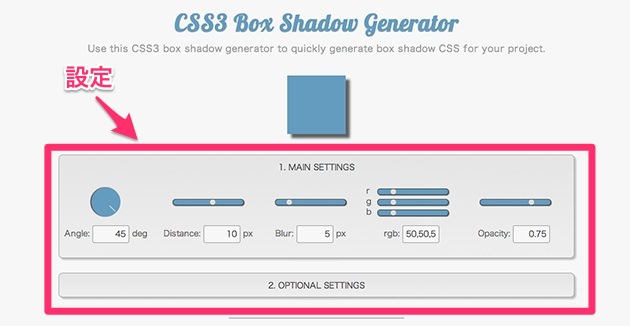
基本的にはボックスシャドウを確認しながら各設定項目にあるスライドバーなどを調整していきます。

このように、MAIN SETTINGS(メインセッティング)には角度、距離、ボカシ、rgb、透明度を設定することができます。シャドウを直接確認しながら設定を調整していくことができるので、とても便利です。必要があればOPTIONAL SETTINGSも設定します。
自分好みのボックスシャドウが出来上がったら「Generated CSS」という項目にCSSコードが作成されています。
手軽に利用することができるので、CSS3でボックスシャドウを作る際の手間を減らしたい時にはとても役立つジェネレーターですね。
ジェネレーター自体のデザインもシンプルでとても見やすいのでオススメです。







