最近ではレスポンシブWebデザインなどで文字サイズにemを使う機会も増えてきました。しかし、pxでは大体のサイズイメージが湧きやすいけれど、emだとピンと来ないという方は多いのではないでしょうか?そんな時はpxからemに変換してくれる「px-em」が役立ちます。
[ads_center]
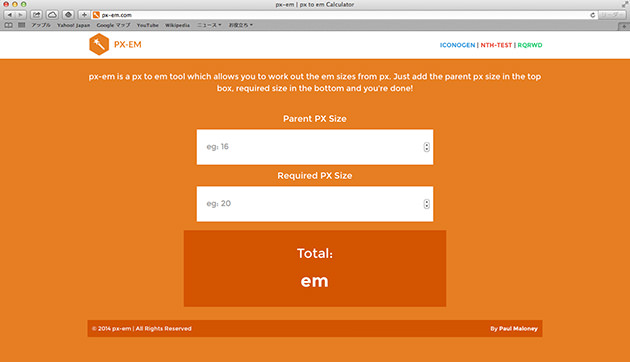
px-emの使い方

使い方は、まず上のボックスに親pxを指定して、下のボックスに目的のサイズにしたいpxを入力するだけです。そうすると、そのサイズに必要なem単位が表示されます。

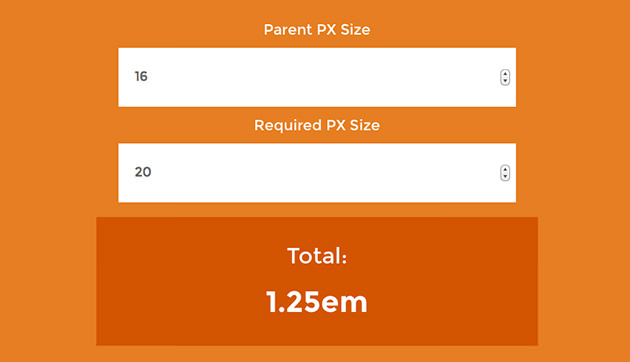
上記は親要素の16pxを基準にして、子要素を20pxに変換させた例です。この場合はemにすると1.25emで記述すればいいことが分かります。自分で計算するとめんどくさいですが、こういったツールを使うことで手間も省けてミスも減るのでとても効率的ですね。
というわけで、Web制作の役立つツールの1つとして覚えておくとよさそうです。