Generate CSSというジェネレーターが凄かったのでご紹介します。ボタン、テキストエフェクト、角丸、グラデーションなどといった色んなCSSを生成することができます。出来上がったらコードを取得してコピペするだけという手軽さがいいですね。
[ads_center]
Generate CSSの使い方

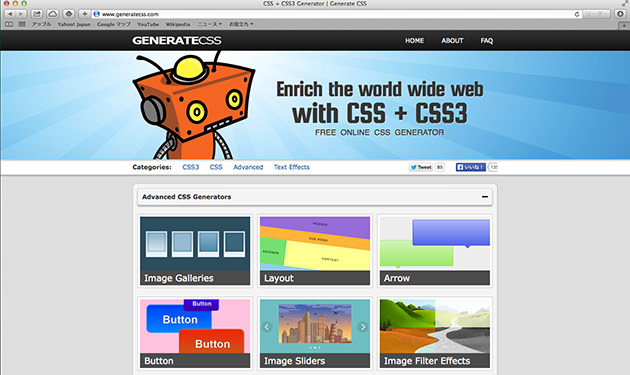
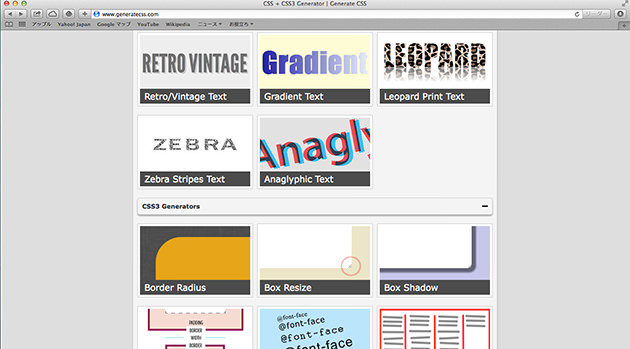
CSS + CSS3 Generator | Generate CSS
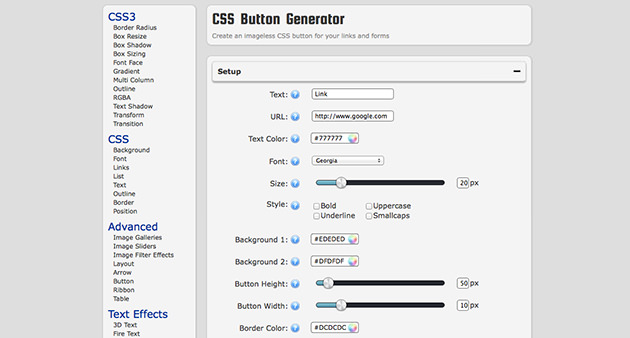
自分が生成したいCSSを選択して、調整していくだけでカスタマイズできます。以下はボタンの調整画面。

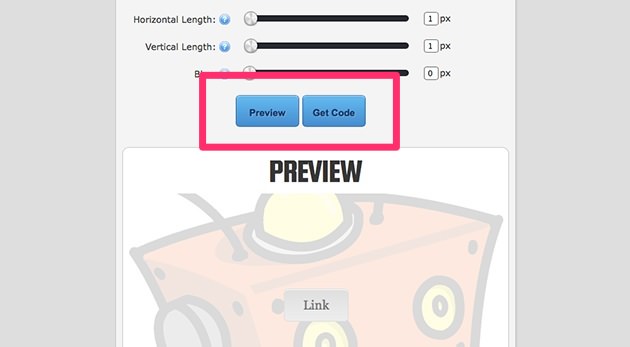
調整後はPreviewをクリックするとプレビューが表示されて確認することができます。
完成したらGet CodeからCSSコードを取得できます。

ほんと、たくさんの種類のCSSが用意されていて凄いです。

というわけで、色んなCSSを生成できるジェネレーター「Generate CSS」のご紹介でした。