- ホーム
- 過去の記事一覧
JavaScript
-

スライドダウン・スライドアップしてコンテンツを整理できるjQueryプラグイン「stacky」
stackyというjQueryプラグインを使えばコンテンツをスライドダウンして表示したりスライドアップして収納したりすることができます。CSS3のtransit…
-

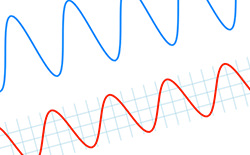
ウェーブ(波形)を簡単に描いてくれるjQueryプラグイン「Wave」
WaveというjQueryプラグインを使ってみました。これを使えばウェーブ(波形)を簡単に描くことができます。オプションを指定することでウェーブの形状を変えるこ…
-

モバイル対応のナビゲーションメニューを実装できるjQueryプラグイン「CSS3 Menu Slid…
CSS3 Menu SliderというjQueryプラグインを使えばモバイルにも対応したサイドバーのナビゲーションメニューを実装することができます。PCブラウザ…
-

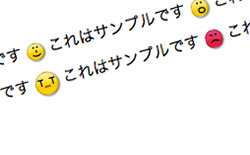
絵文字を簡単に表示させることができるjQueryプラグイン「CSS Emoticons」
CSS EmoticonsというjQueryプラグインを使えば、Webページ上に絵文字を簡単に表示させることができます。楽しい雰囲気の文章を作りたい時なんかに活…
-

ダイヤモンドみたいな形のイメージギャラリーを実装できるjQueryプラグイン「diamonds.js…
diamonds.jsというjQueryプラグインを使えば、ダイヤモンド(菱形)みたいな形をしたイメージギャラリーを実装することができます。普通のイメージギャラ…
-

jQueryプラグインでタッチ&マウスイベントにも対応している画像ズーム「smartJQu…
smartJQueryZoomというjQueryプラグインを使えばタッチとマウスイベントにも対応した画像ズームを実装することができます。ズームした画像は、マウス…
-

jQueryプラグインで印象的なエフェクトで魅せるモーダルウィンドウ「Block Slide」
Block SlideというjQueryプラグインを使えば印象的なエフェクトで魅せるモーダルウィンドウを実装することができます。エフェクトは色々あり、オプション…
-

3Dスライダーを実装できるjQueryプラグイン「Impulse Slider」
Impulse SliderというjQueryプラグインを使えば3Dスライダーを簡単に実装することができます。立体的にスライドしていく動きが、見ていてとても面白…
-

マウスオーバーで左右に画像をスクロールさせるプラグイン「jQuery Smooth Div Scro…
jQuery Smooth Div ScrollというjQueryプラグインを使えば、マウスオーバーで左右に画像をスクロールさせることができます。イメージスライ…
-

中央に来た項目に焦点を当てるカルーセルを実装できるjQueryプラグイン「FilmRoll」
FilmRollというjQueryプラグインを使えば中央に来た項目に焦点を当てることができるカルーセルを実装することができます。実際のデモでは中央に来た項目が黄…




