stackyというjQueryプラグインを使えばコンテンツをスライドダウンして表示したりスライドアップして収納したりすることができます。CSS3のtransitionを使用しているみたいです。たくさんあるコンテンツを整理したい時に役立ちそうですね。使い方もシンプルなのが嬉しいです。
[ads_center]
stackyの使い方
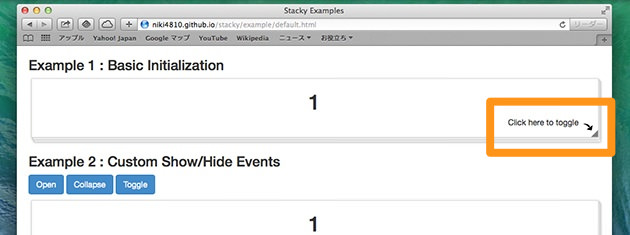
実際のデモでは、以下のように右下の部分をクリックすると。

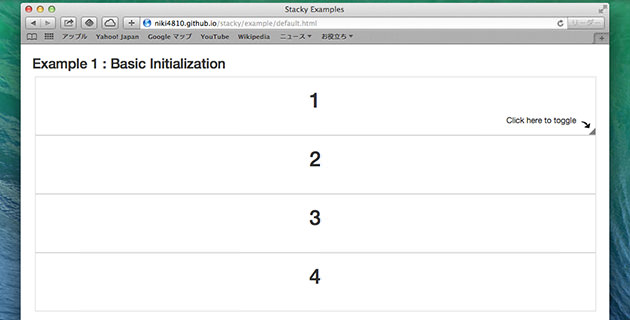
こんな感じで非表示になっているコンテンツがスライドダウンして表示されます。

使い方としては、まずjQuery本体とプラグインファイルを読み込みます。
<link href="stacky.css" rel="stylesheet" type="text/css" /> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="stacky.js"></script>
続いてHTMLを記述していきます。
<div class="three">
<div>
<!-- コンテンツ -->
</div>
<div>
<!-- コンテンツ -->
</div>
<!-- 中略 -->
</div>
あとはstackyを呼び出してあげます。
$(".three").stacky();
オプションもいくつかあるので詳しくは以下からチェックすることができます。