CSS3 Menu SliderというjQueryプラグインを使えばモバイルにも対応したサイドバーのナビゲーションメニューを実装することができます。PCブラウザではナビゲーションメニューが全部表示され、ブラウザ幅が縮小されるとメニューアイコンに切り替わります。今風な感じのメニューにできますね。
[ads_center]
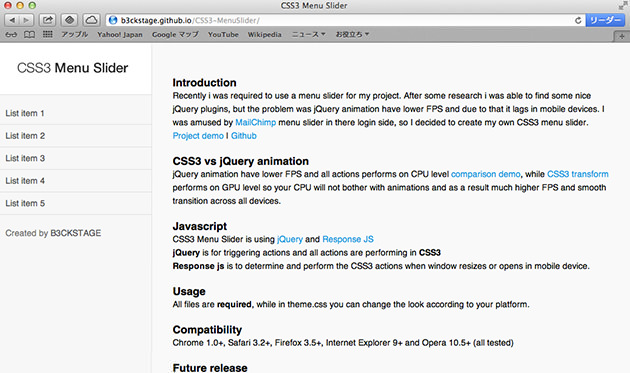
CSS3 Menu Slider
このようにサイドバーにナビゲーションメニューがある状態からブラウザ幅を縮小していくと…

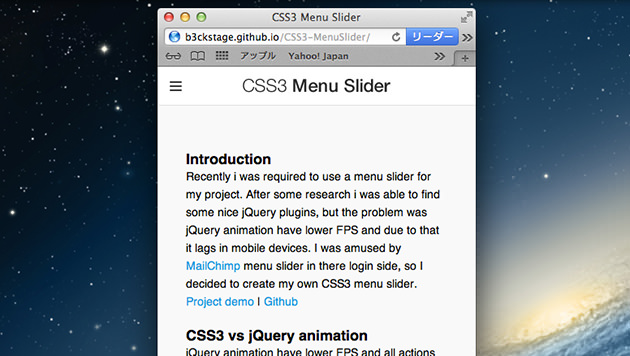
メニューアイコンに切り替わります。クリックすることで表示・非表示にすることができます。

シンプルですが、使い勝手は良さそうですね。ダウンロードや詳細は以下からどうぞ。