Block SlideというjQueryプラグインを使えば印象的なエフェクトで魅せるモーダルウィンドウを実装することができます。エフェクトは色々あり、オプションを指定することで変更することができます。クールなモーダルウィンドウを取り入れたい時に覚えておきたいプラグインですね。
[ads_center]
Block Slideの使い方

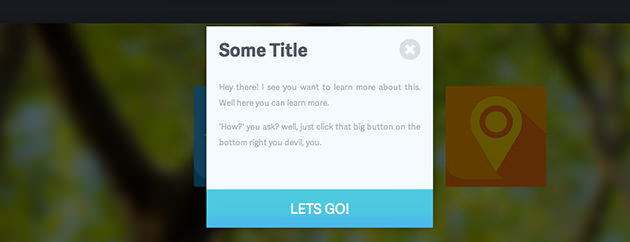
このように、コンテンツをクリックするとLightbox風な感じで魅せることができます。お洒落ですね。
使い方は、まずはhead内にjQueryとプラグインを読み込みます。
<script src="jquery.js"></script> <script src="javascript.js"></script>
HTMLではコンテンツが入ってくるコンテナを用意しておきます。
<div id="slider"> </div>
で、プラグインを呼び出します。ここにコンテンツも記述していきます。
$('#block-slide').blockSlide({
'imgurl': 'background.jpg',
'animation': 'fall'
},
{
'1.jpg': "<h1>タイトル1</h1>"
+"<p>sample text sample text sample text sample text</p>"
+"<p>sample text sample text sample text sample text</p>"
+"<div class='button'>ボタン</div>"
+"</div>",
'2.jpg': "<h1>タイトル2</h1>"
+"<p>sample text sample text sample text sample text</p>"
+"<p>sample text sample text sample text sample text</p>"
+"<div class='button'>ボタン</div>"
+"</div>",
'3.jpg': "<h1>タイトル3</h1>"
+"<p>sample text sample text sample text sample text</p>"
+"<p>sample text sample text sample text sample text</p>"
+"<div class='button'>ボタン</div>"
+"</div>",
// (・・・中略・・・)
});
animationは全部で以下の7つがあるので、自分の好きなものを指定することができます。
- slide
- zoom
- rotate
- fall
- fly
- rotatepoint
- goround
オプションは他にも色々と用意されているので気になる方は是非チェックしてみて下さい。