smartJQueryZoomというjQueryプラグインを使えばタッチとマウスイベントにも対応した画像ズームを実装することができます。ズームした画像は、マウスでドラッグしながら細部まで見ることができます。スマホの場合はタッチで動かすことができるのでとても便利ですね。iPhoneで確認してみたところちゃんと動作しました。
[ads_center]
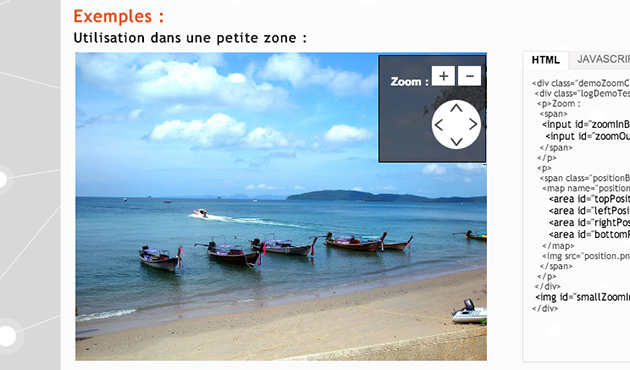
smartJQueryZoomの使い方

ズームできる+と-ボタンの他、拡大時に上下左右の移動ができるボタンもあります。
$(document).ready(function() {
$("#elementToZoomOn").smartZoom();
});
画像を細部までじっくり見たい時に役立ちますね。