- ホーム
- 過去の記事一覧
JavaScript
-

写真にエフェクトやフィルタをかけることができるjQueryプラグイン「PhotoJShop」
PhotoJShopというjQueryプラグインを使えば、写真にエフェクトやフィルタをかけることができます。エフェクトは一般的によく使われるものが揃っており、ブ…
-

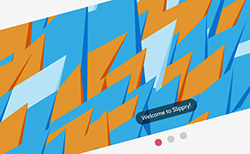
HTML5・CSS3・jQueryで作るレスポンシブなスライダーを実装できるjQueryプラグイン「…
SlippryというjQueryプラグインを使えば、HTML5・CSS3・jQueryを使ったレスポンシブなスライダーを実装することができます。実際のデモでは、…
-

フレキシブルなフルスクリーンのテキストエリアを実装できるjQueryプラグイン「jQuery Ful…
jQuery Fullscreen EditorというjQueryプラグインを使えば、簡単にテキストエリアにフレキシブルなフルスクリーンモードを実装することがで…
-

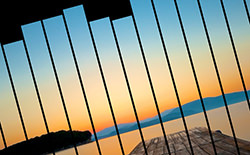
画像に垂直・水平方向のブラインド効果を入れたスライドショーを実装できるjQueryプラグイン「Bli…
BlindifyというjQueryプラグインを使えば、画像に垂直・水平方向のブラインド効果を入れたスライドショーを実装することができます。画像を普通に見せるだけ…
-

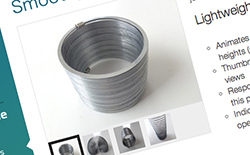
jQueryプラグインでレスポンシブ対応のズーム機能付イメージビューア「Smoothproducts…
SmoothproductsというjQueryプラグインを使えば、レスポンスに対応したズーム機能付きのイメージビューアを実装することができます。プロダクトの写真…
-

垂直・水平方向に文字が移動するアニメーションを実装できるjQueryプラグイン「funnyText.…
funnyText.jsというjQueryプラグインを使えば、垂直や水平方向に文字が移動するアニメーションを実装することができます。見ていておもしろいアニメーシ…
-

軽量で嬉しい!画像を拡大ズームしてくれるjQueryプラグイン「Leroy Zoom」
Leroy ZoomというjQueryプラグインを使えば、画像を拡大ズームさせる機能を実装することができます。軽量で使い方もシンプルなのが嬉しいですね。画像の上…
-

Pinterestのように要素を整理させることができるjQueryプラグイン「Salvattore」…
SalvattoreというjQueryプラグインを使えば、Pinterestのように要素を綺麗に整理させることができます。実際のデモでは各ブレイクポイントに応じ…
-

スクロールしても常にナビゲーションメニューが上部に固定されるjQueryプラグイン「stickUp」…
stickUpというjQueryプラグインを使えば、スクロールしてもナビゲーションメニューを常に上部に固定配置させることができます。ブラウザのウィンドウの上部に…
-

レスポンシブ対応のグリッドレイアウトを実装できるjQueryプラグイン「Freewall」
FreewallというjQueryプラグインを使えばレスポンシブに対応したグリッドレイアウトを実装することができます。ブラウザ幅によってレイアウトが柔軟に最適化…




