- ホーム
- 過去の記事一覧
JavaScript
-

画像にモザイクをかけてマウスオーバーで解除できるjQueryプラグイン「pixelate.js」
pixelate.jsというjQueryプラグインを使えば、画像にモザイクをかけることができます。モザイクがかかった画像にマウスオーバーすると解除され、画像から…
-

画像・Google マップ・YouTubeなどを埋め込めるLightbox風jQueryプラグイン「…
VenoBoxは色んなコンテンツを埋め込めるLightbox風jQueryプラグインです。具体的には、画像・Google マップ・Vimeo・YouTubeなど…
-

スマホやタブレットにも対応するLightbox風のjQueryプラグイン「Tosrus」
TosrusというjQueryプラグインを使えば、スワイプやスクロールができるスマホやタブレット対応のLightbox風のポップアップ機能を実装することができま…
-

テキストをコンテナに合わせて自動でサイズ変更してくれるjQueryプラグイン「Squishy」
SquishyというjQueryプラグインを使えばテキストをコンテナに合わせて自動でサイズ変更させることができます。レスポンシブなデザインにしたい時にも活用でき…
-

jQueryプラグインで画像サイズを調整して綺麗に並べてくれるギャラリー「Justified Gal…
jQueryプラグイン「Justified Gallery」を使えば、サムネイル画像のサイズを調整してくれて綺麗に隙間を詰めて並べてくれるギャラリーを実装するこ…
-

背景に複数の画像を設定してパララックスのスクロールを実装できるjQueryプラグイン「qpScrol…
qpScrollというjQueryプラグインを使えば、背景に設定した複数の画像を使ってパララックスのスクロールを実装することができます。実際のデモではスクロール…
-

2013年下半期に紹介したjQueryプラグイン68選まとめ
今年も残すところあとわずかとなりました。今年もたくさんのjQueryプラグインを紹介してきたので復習もかねてまとめてみました。前回は2013年上半期をまとめたの…
-

タイピングしているような効果を実装できるjQueryプラグイン「VintageTxt」
VintageTxtというjQueryプラグインを使えば、文字をタイピングしているような効果を実装することができます。オプションでテキストが表示されるスピードを…
-

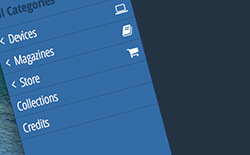
サイドに開閉できるナビゲーションを実装できるjQueryプラグイン「Multi-level push…
Multi-level push menuというjQueryプラグインを使えば、サイドにスライド開閉できるアクセス性が良いナビゲーションを実装することができます…
-

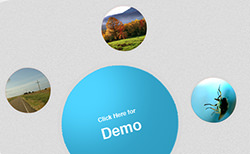
クリック時に周りに画像が表示されるイメージギャラリーを実装できるjQueryプラグイン「PopCir…
PopCircleというjQueryプラグインを使えば、要素をクリックした時に周りに画像を表示させることができます。見た感じとっても面白いイメージギャラリーです…




