SlidemeというjQueryプラグインを使えばコンテンツをスライドさせて魅せることができます。実際のデモでは各ブロックごとに下へスクロールしていき、要所要所で見せたいコンテンツがあれば横スライドで表示できるようになっています。とてもおもしろい見せ方ですね。レスポンシブ対応なところも嬉しいです。
[ads_center]
Slidemeの使い方

Slideme
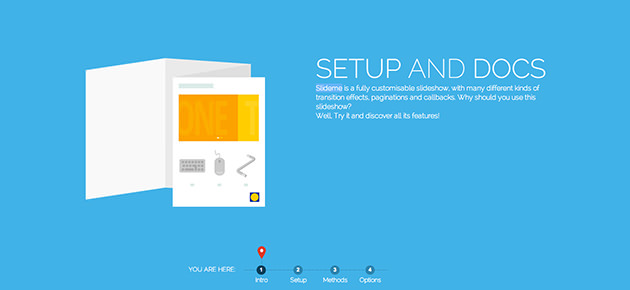
デモでは上記のように各要所で使われています。
$(document).ready(function() {
$('#foo').slideme();
});
人とは違ったコンテンツの見せ方をしたいといった時によさそうですね。