- ホーム
- 過去の記事一覧
過去の記事一覧
-

テーブルにソート(並べ替え)の機能だけを簡単につけることができるプラグイン「jQuery Table…
すごくシンプルでいい感じのjQueryプラグイン「jQuery Table Sort」を使ってみました。機能はテーブルにソート(並べ替え)機能をつけるだけのシン…
-

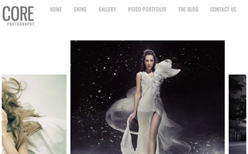
レスポンシブなポートフォリオのWordPressテーマ40
ちょっと素敵だったので参考がてらご紹介です。レスポンシブなポートフォリオのWordPressテーマ40が「40 WordPress Responsive Por…
-

Macで人気のメールクライアントのアプリ「Sparrow」を今更ながら使ってみたので基本的な設定など…
以前「iPhoneで人気のメールクライアント「Sparrow」を使ってみたのでメール設定など色々」でiPhoneのSparrowを使ってみてとても快適だったので…
-

クリエイティブなオフィスやフリーランスのワークスペースのフォト40
40のクリエイティブなオフィスやフリーランスの人のワークスペースの写真が「40 Photos of Creative Offices & Freelance W…
-

MacのReederで画面右上にRead It LaterとTwitterのアイコンを表示させるやり…
MacのReederがとても快適なのでちょくちょく使っているんですが、後で読みたい時にRead It Laterに追加したり良い記事をツイートしてシェアしたい時…
-

WordPressで現在のページのタグ名を出力するにはsingle_tag_titleを使う
先日「WordPressで現在のページのカテゴリー名を出力するにはsingle_cat_titleを使う」を書いたのですが、今回はタグ名を出力してみます。名前だ…
-

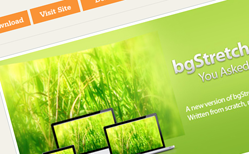
画面全体に背景を表示させフェードやスライドもできるjQuery「bgStretcher」
ブラウザの画面全体に背景を表示させることができるjQueryプラグイン「bgStretcher」を使ってみました。画像を複数指定することでフェードやスライドで切…
-

WordPressで現在のページのカテゴリー名を出力するにはsingle_cat_titleを使う
WordPressで現在開いているページのカテゴリー名を出力したい時はsingle_cat_titleを使うといいです。個別の投稿記事のページではなくて、カテゴ…
-

iPhoneスクリーンショットで上部のステータスバーを削減してくれるMacアプリ「Status Ba…
便利そうなアプリを発見したのでご紹介。主にブロガー向けツールかなと思います。Status BarredというMacのアプリなんですが、これを使えばiPhoneで…
-

Googleニュースで自分の好きなキーワードのRSSを取得する方法
何かのキーワードを調べたい時に、Googleニュースでそのキーワードの最新の情報を見ることってありますよね。で、その情報をRSSで取得するやり方です。RSSを取…


