前々からDraftpadを入れてたんですが、ほとんど使っていませんでした。使うきっかけとなったのが、するぷろにも送れると知ったのでこれを機会に色々使ってみたところ予想以上によかったので備忘録がてらエントリーしてみます。といっても基本的なことばかりですが。以下、よく使いそうなアシスト機能のまとめです。
[ads_center]
アシスト機能を活用する
Draftpadのアシスト機能は、たくさんあるでこれが何よりとても使い勝手がいいと感じております。というのも自分の必要なアシストだけを追加していくことができるので、自分好みにカスタマイズできます。なんかプラグインみたいな感じですね。
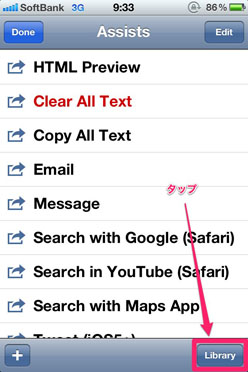
アシストを使うには、左上のアイコンをタップすると一覧が表示されます。

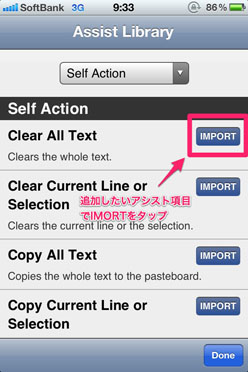
デフォルトでいくつかアシストが入っています。新たに追加したい場合は右下のLibraryをタップするとたくさんのアシスト一覧が見れます。

あとは、自分が追加したいアシストの項目の右側にある「IMPORT」をタップすると追加することができます。

追加してみたアシスト
とりあえず追加してみたアシストは以下になります。まだほとんど使いこなしてないですが。。
- Default Theme
- Black Theme
- Olive Theme
- Save to Dropbox
- Save to Evernote
- するぷろ for iPhone @付き
- するぷろ for iPhone @無し
- Enable TextExpander
この内、するぷろ for iPhone以外は先程のLibraryから追加することができます。するぷろ for iPhoneは以下のURLをiPhoneからタップすると追加することができます。
するぷろ for iPhone @付き
するぷろ for iPhone @無し
するぷろ for iPhoneに関しては以前記事を書きましたのでこちらもよろしければどうぞ。
iPhoneからWordPressの記事を投稿、編集できるアプリ「するぷろ for iPhone」を試してみた
で、@付きと@無しの違いなんですが、@付きはDraftpadで書いた文字を自動でするぷろに張り付けてくれるのに対し、@無しは文字をコピーだけします。両方共にあったら便利なので入れておいて損はないですね。
Enable TextExpanderはTextExpanderとの連携を有効にしてくれます。こちらも非常に強力なツールですので機会があればまた記事にしたいと思います。
ということで、予想以上によかったです、Draftpad。
以下のサイトが参考になりました。







