CSS
-

シンプルで可愛いCSSローディングアニメーション「Three Dots」
Three Dotsはアニメーション付きのシンプルで可愛いCSSローディングアイコンを実装できるライブラリです。3つの点をベースにした多彩なローディングアニメー…
-

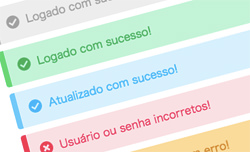
シンプルでピュアなCSSによるアラート実装「Alerts.css」
Alerts.cssはシンプルでピュアなCSSを使ったアラートを実装できるのが特徴です。さりげないフェードアニメーションによるシンプルなアラートがとても素敵です…
-

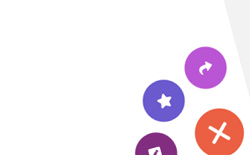
CSSで実装できるコンパクトで可愛いメニュー「CSS Only Fab Icon Menu」
CSS Only Fab Icon MenuはCSSによるコンパクトで可愛いメニューを実装できます。メニューボタンをクリックすると円形状にメニュー項目が展開され…
-

CSSによる素敵なスピナーコレクション「Epic Spinners」
Epic SpinnersはCSSで作成された素敵なスピナーコレクションです。滑らかにアニメーションする、さまざまなスピナーが用意されています。それぞれにコピペ…
-

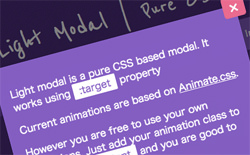
パワフルでカスタマイズ性に優れたCSSモーダル「Light Modal」
Light Modalは、軽量・パワフルでカスタマイズ性に優れたCSSモーダルを実装することができます。コンテンツを表示させることはもちろん、画像をモーダルウィ…
-

豊富なアニメーションを有するハンバーガーメニュー「Ember Burger Menu」
Ember Burger Menuは、豊富なアニメーションを有するカスタマイズ性に優れたハンバーガーメニューを実装することができます。off-canvas サイ…
-

かっこいいトランジションエフェクトを実装できる「Animated Transition Effect…
Animated Transition Effectsは、さまざまなかっこいいトランジションエフェクトを実装することができるライブラリです。CSSアニメーション…
-

CSSを使ったエフェクトつきボタンを探せる「CSS Buttons」
CSSでエフェクトがついたボタンを作りたいときに役立つ「CSS Buttons」をご紹介します。Tumblr(タンブラー)アカウントであるこのサイトはアニメーシ…
-

CSSで文字の長さにwidthを合わせてbacgroundやborderを表示させるやり方
CSSでブロック要素のwidthを文字の長さに合わせるやり方をご紹介します。RWDにも対応できるので何気に覚えておくと便利だなーと思いました。これにより文字の長…
-

CSSだけで作られたシンプルで可愛いアイコンセット「littlebox」
littleboxは画像を用いずにCSSだけで作られたシンプルなアイコンセットです。どれも小さくて可愛らしいデザインが特徴的で、使い方も非常に簡単。国旗のアイコ…




