面白そうなCSSジェネレーターがあったので使ってみました。好きなテキストを入力して配置なんかを選択するだけでHTML、CSSのコードを作ってくれます。とても簡単にできるので便利です。IEではIE9で確認したところちゃんと表示されてました。
[ads_center]
使い方
以下のサイトにアクセスします。
CSSWARP – CSS Text to Path Generator
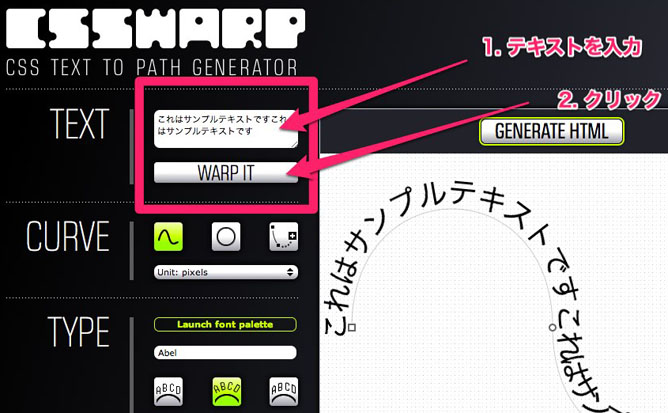
左上のテキスト欄に好きな文字を入力して、WARP ITというボタンをクリックします。

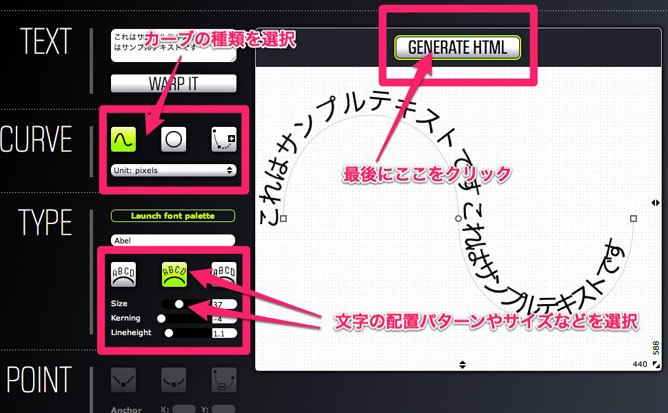
そして、カーブの種類や文字サイズ、配置パターンなんかを選択して、最後にGENERATE HTMLというボタンをクリックするとコードが生成されます。

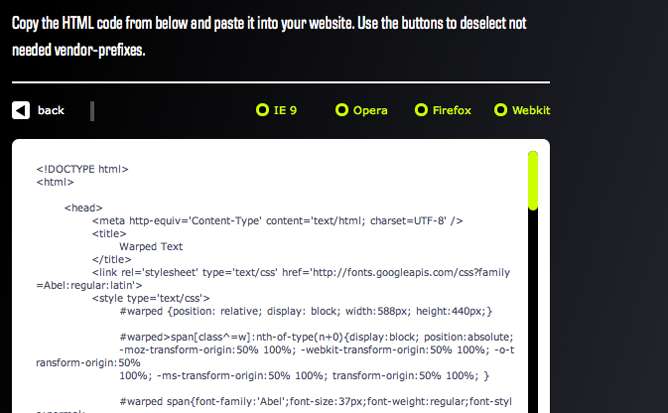
あとはコードをコピペするだけです。

ということで、中々面白いCSSジェネレーターでした。