ちょっとしたCSSのTipsです。結構使う機会があるのでメモがてら残しておきます。CSSでfloatしてテキストを回りこみさせた時に、floatを指定した要素の下側にまで回り込ませないやり方です。これを覚えると色んなところで活用できるのでとても便利です。ということでサンプルと合わせてどうぞ。
floatで文字を下側にだけ回り込ませない

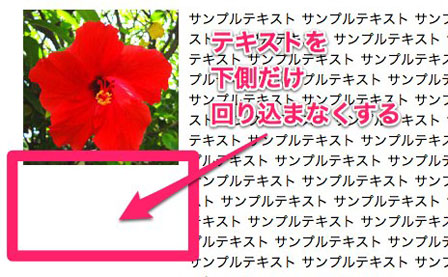
上記画像のように、floatするとテキストが画像下にまで回り込んできます。で、これを以下の画像のように、下側だけ回り込ませないようにするやり方です。

以下コードです。
HTML
<div id="sample">
<img src="sample.jpg">
<p>サンプルテキスト...</p>
</div>
こんな感じのHTMLがあったとして、imgにfloatを指定したとします。で、このままだと画像の下側にまでテキストが入ってくるので、floatされたp要素にoverflow:autoを指定してあげます。
CSS
#sample img {
float: left;
margin-right: 10px;
}
#sample p {
overflow: auto;
}
これだけで画像の下にテキストが入ってこなくなりました。便利ですね。
画像以外にもよく使いそうな機会
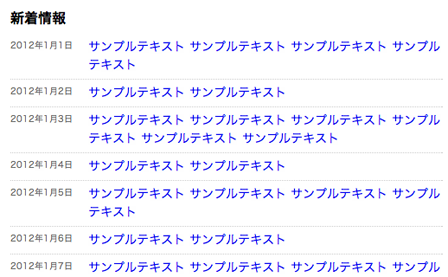
画像以外でもよく使われそうなものとして、新着情報の日付とタイトルの一覧などがありますね。こんな感じのやつ。

これも普通にfloatするだけだと、日付の下までテキストが回り込んでしましますが、overflow:autoを指定することで下側には回り込ませないように見せることができます。こちらの方がキレイに見えますね。
HTML
<div id="sample">
<h3>新着情報</h3>
<ul>
<li><span>2012年1月1日</span><a href="#">サンプルテキスト...</a></li>
<li><span>2012年1月2日</span><a href="#">サンプルテキスト...</a></li>
<li><span>2012年1月3日</span><a href="#">サンプルテキスト...</a></li>
....
</ul>
</div>
日付をspanで括り、floatを指定します。a要素にoverflow:autoを指定して、2行以上になった時に日付の下に回り込まないようにしています。
CSS
#sample ul li span {
display: block;
float: left;
}
#sample li a {
display: block;
overflow: auto;
}
終わりに
ということで、floatした要素を下側に回り込ませたくない場合に使えるTipsでした。使い方によってはキレイなレイアウトを作ることができるの覚えておいて損はないですね。こういう細かい部分を調整できるやり方は個人的にはとても重宝しますので、今後も機会があれば記事にしていきたいと思っています。