- ホーム
- 過去の記事一覧
過去の記事一覧
-

Webページを綺麗に読みやすくしてくれてエバノートにも保存できるChrome拡張機能「Clearly…
Chromeで閲覧中のWebページやブログ記事を綺麗に読みやすくしてくれて、尚かつエバノートにも保存できちゃうChrome拡張機能「Clearly」を入れてみま…
-

FeedBurnerを日本語に設定するやり方
ふとFeedBurnerを見ていたら日本語にできないのかと思ったので探してみると普通にできたのでメモしときます。もっと早く気づくべきでしたね。FeedBurne…
-

日本にいる住所を英語の住所に簡単に変換してくれるWebサービス「JuDress」
日本にいる住所を英語の住所に簡単に変換してくれるWebサービス「JuDress」を使ってみました。例えば海外で何か買った時に住所を英語で表記しなきゃいけないとい…
-

CSSで多彩なエフェクトをつけることができるジェネレーター「CSSPainter」
CSSで多彩なエフェクトをつけることができるジェネレーター「CSSPainter」を使ってみました。結構細かな部分まで調整できるのでグラフィカルな要素を作成でき…
-

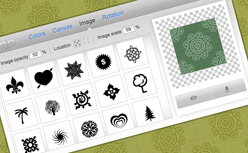
背景パターンをお手軽に作成することができる「BgPatterns」
背景パターンをとてもお手軽に作成することができるWebアプリ「BgPatterns」を使ってみました。好きなアイコンや色、背景色などを選ぶだけで簡単にいい感じの…
-

色々な環境の中でのサウンドを効いてリラックスしたりできるMacアプリ「White Noise Lit…
個人的にとてもよかったのでご紹介します。色々な環境の中でのサウンドを効くことができるMacアプリ「White Noise Lite」です。こちらは無料版でして有…
-

ホテル&リゾートにベストなWordPressテーマ8
ホテル&リゾートにベストなWordPressテーマが「8 Best WordPress Themes for Your Hotel and Resort」で紹介…
-

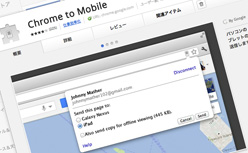
iPhoneやAndroidのChromeへPCから現在見ているWebページを送信できる「Chrom…
iPhoneやAndroidのChromeへPCで現在見ているWebページを送信することができるChrome拡張機能「Chrome to Mobile」を使って…
-

上質なjQueryプラグインをカテゴリー別に探したい時に便利なサイト「jquer.in」
とてもよさそうなサイトだったのでメモがてらご紹介します。jQueryのプラグインを色んなカテゴリーに分けて紹介してくれる「jquer.in」というサイトです。自…
-

テキストの一部分をサラっとアニメーションさせるjQueryプラグイン「dynamo.js」
テキストで指定した一部分をサラっとアニメーションさせるjQueryプラグイン「dynamo.js」を使ってみました。なんか可愛いですね。ちょっとしたポイントに使…


