- ホーム
- 過去の記事一覧
過去の記事一覧
-

水面にゆらゆらと波打つ動きを与えてくれるjQueryプラグイン「lake.js」
面白そうなプラグインだったので使ってみました。画像を指定するとその画像が垂直反転してゆらゆらと波打つ動きを与えてくれるjQueryプラグイン「lake.js」で…
-

メタリックなロゴデザイン20
インスピレーションを得るためのメタリックなロゴ20が「20 Metallic Logo Designs For Your Inspiration」で紹介されてい…
-

WordPress投稿画面からTwitterの好きなツイートを簡単に埋め込むことができるやり方
WordPressの投稿画面でTwitterのツイートを簡単に埋め込むことができるようになったので試してみました。これはとても便利ですね。自分のサイトに埋め込み…
-

自分の興味にあったニュースや記事を推薦してくれる「Gunosy(グノシー)」を使ってみた
自分の興味に合うニュースや記事を推薦してくれるGunosy(グノシー)を使ってみました。一日一回、指定した時間帯にメールで記事をまとめて送ってくれるのでとても便…
-

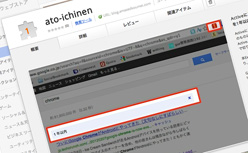
Google検索結果で1年以内のものに限定してくれるChrome拡張機能「ato-ichinen」
Chromeの拡張機能「ato-ichinen」を使ってみました。これをChromeに入れるとGoogleで検索した結果を1年以内に限定してくれます。すごい便利…
-

指定したボックス要素にドロップシャドウをつけてくれるjQuery Shadow Plugin
指定したボックス要素にドロップシャドウをつけてくれるjQuery Shadow Pluginを使ってみました。似たようなプラグインでpShadowというのを使っ…
-

ページ内のリンクをスムーズに移動できるsmoothScroll.jsを使ってみた
ページ内のリンクをスムーズに移動してくれる「smoothScroll.js」を使ってみました。よく「Topへ戻る」といったリンクをクリックすると一番上にスルスル…
-

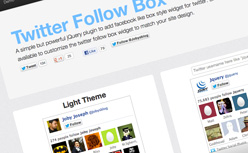
シンプルでカスタマイズも簡単にできるjQueryプラグイン「Twitter Follow Box W…
とてもシンプルでカスタマイズもしやすいjQueryプラグイン「Twitter Follow Box Widget」を使ってみました。公式ウィジェットもいいんです…
-

Webページ全体を1クリックでキャプチャ出来るChrome拡張機能「Webpage Screensh…
Webpage ScreenshotというChrome拡張機能を使ってみました。現在見ているWebページやページ全体をキャプチャ出来てとても便利です。撮ったペー…
-

iPhone版Pocketで横スクロールした際に次の段落まで飛ぶ機能を無効にするやり方
iPhoneのPocketが好きで、個人的に結構使ってるんですが、横スクロールした際に次の画面に表示されるテキストの段落まで勝手に飛んでしまう機能が嫌だなーと思…




