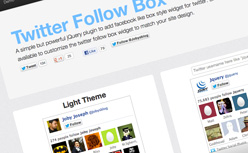
とてもシンプルでカスタマイズもしやすいjQueryプラグイン「Twitter Follow Box Widget」を使ってみました。公式ウィジェットもいいんですが、もう少しシンプルにしたいと言う人にはピッタリかと思います。FacebookのLikebox風な感じのフォローボックスになります。ということで以下使い方です。
[ads_center]
使い方
jQueryとダウンロードしたプラグインファイルを読み込みます。
<link href="followbox/followbox.css" rel="stylesheet" type="text/css"/> <script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script type="text/javascript" src="followbox/jquery.followbox.min.js"></script>
自分のツイッターアカウントをセットします。
<script type="text/javascript">
$(document).ready(function(){
$('#sample').followbox({
'user': '自分のTwitterアカウント'
});
});
</script>
あとはウィジェットを表示させるために指定したセレクタを記述しておきます。
<div id="sample"></div>
これだけでシンプルなウィジェットを簡単に表示させることができます。こんな感じでテーマが3種類あり、左から順に ‘light’、’dark’、’custom’になっています。’custom’は背景色やボーダーを自分で自由に設定することができます。

<script type="text/javascript">
$(document).ready(function(){
// light
$('#sample1').followbox({
'user': '自分のTwitterアカウント'
});
// dark
$('#sample2').followbox({
'user': '自分のTwitterアカウント',
'theme': 'dark'
});
// custom
$('#sample3').followbox({
'user': '自分のTwitterアカウント',
'width': 292,
'height': 252,
'theme': 'custom',
'border_color': '#c6ecff',
'bg_color': '#eaf8ff',
'bg_image': '',
'title_color': '#3B5998',
'total_count_color': '#333',
'follower_name_color': '#3B5998'
});
});
</script>
ということで、FacebookのLikeboxと一緒に表示させたりすると統一感もでていい感じになりそうですね。以下からダウンロードできます。