Webpage ScreenshotというChrome拡張機能を使ってみました。現在見ているWebページやページ全体をキャプチャ出来てとても便利です。撮ったページの気になる部分にテキストを入れたり罫線で囲んだり矢印もつけることができます。出来上がった画像はPNGで保存することができるので入れておいて損はないですね。以下使い方です。
[ads_center]
使い方
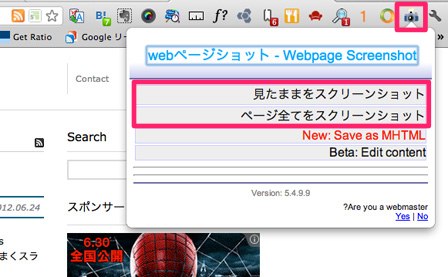
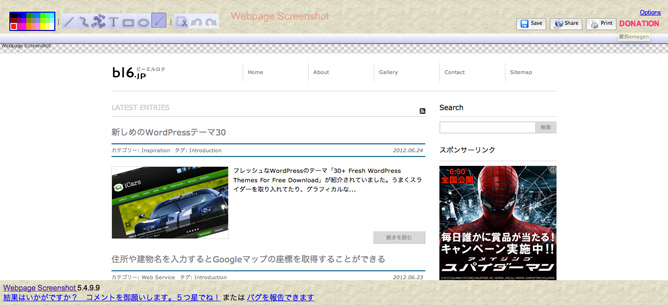
インストールしたら右上にアイコンが表示されるようになります。これをクリックすると、「見たままをスクリーンショット」か「ページ全てをスクリーンショット」を選ぶことができます。

「見たままをスクリーンショット」で撮るとこんな感じで現在見てる箇所を撮ることができます。

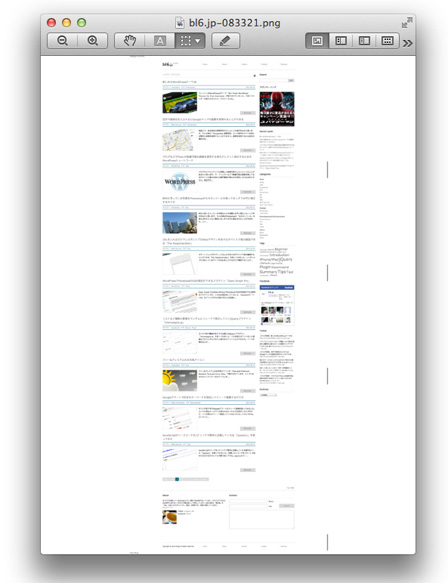
「ページ全てをスクリーンショット」の場合はこんな感じでページ全体を撮ることができます。以下はPNGでダウンロードしたものです。Webデザインの参考になるページを撮っておきたい時なんかに使えそうですね。

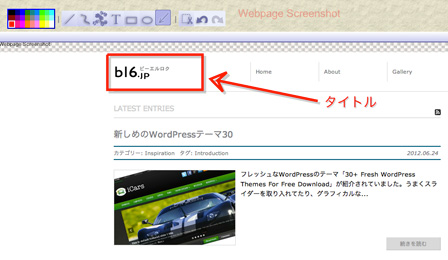
画像にテキストを挿入したり矢印も簡単入れることができます。

ということで、1クリックで簡単にキャプチャ出来るChrome拡張機能のご紹介でした。以下のサイトから利用することができます。
Chrome ウェブストア – webページショット – Webpage Screenshot