Chromeに入れている人も多い人気の拡張機能「AutoPager Chrome」を使ってみました。AutoPager ChromeはChromeで何か検索した時に一番下までスクロールすると自動的に次のページの検索結果を画面遷移なしで表示してくれるとっても便利な拡張機能です。
[ads_center]
使ってみる
実際に使ってみました。AutoPager Chromeを入れたら適当に何か検索してみます。で、一番下までスクロールしてみると。

こんな感じで次の検索結果ページを自動で読み込んでくれます。
すごい便利っすね。Webの閲覧スピードがかなり上がるかと思います。
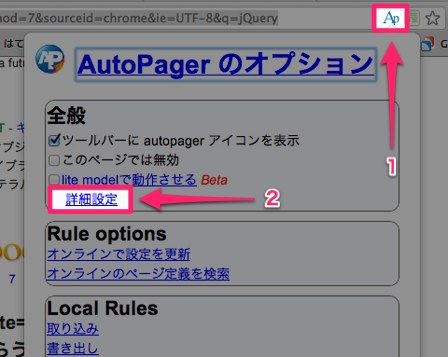
機能を停止したい場合はURL欄の右側にあるアイコンをクリックして「詳細設定」を選択します。

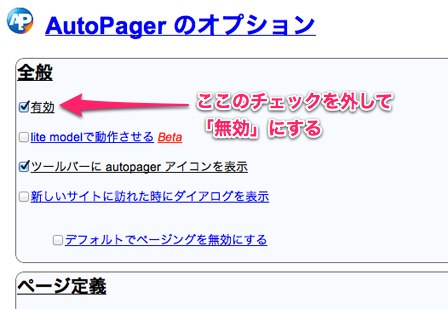
一番上にある「有効」のチェックを外して「無効」にします。

これで普通通りの検索結果画面に戻ります。まあでもこれを入れておくだけでかなり効率が上がるんで無効にすることはほとんどなさそうですが。
また、検索画面だけでなく分割されている記事なんかも自動で読み込んでくれるので記事の読了スピードも上がりますね。入れておいて損はない拡張機能かと思います。以下のページからご利用できます。
Chrome ウェブストア – AutoPager Chrome