- ホーム
- 過去の記事一覧
過去の記事一覧
-

ノイズの入ったテクスチャを簡単に作成してくれるジェネレーター「Noise Texture Gener…
ノイズが入ったテクスチャをとても簡単に作成することができるジェネレーター「Noise Texture Generator v2.1」を使ってみました。Webサイ…
-

iPhoneで撮影した写真の個人情報などにモザイクや黒の塗りつぶしで隠すことができるアプリ「hide…
iPhoneで撮影した写真で顔やメールアドレスなどの個人情報が写っている場合、隠したい時ってありますよね。こんな時はhideHereというiPhoneアプリを使…
-

ブログで使うCC(クリエティブコモンズ)対象の画像をFlickrやGoogleから簡単に探してくれる…
ブログでその記事に関連するアイキャッチ画像を入れたりしたい時があるかと思います。ただ、Webで見つけた画像を使いたいといった時に気をつけたいのが再利用可能かどう…
-

WordPressのトップページ(index.php)で公式ツイートボタンのURLを各記事別になるよ…
ちょっとした備忘録です。WordPressのトップページで公式ツイートボタンをプラグインなどを使わないで表示させる場合、どのボタンを押しても全部がトップページの…
-

WordPressでthe_author()を使えば記事に簡単に投稿者名を表示させることができる
WordPressで記事を書いた投稿者名を表示させたい時ってあるかと思います。記事に投稿者名を毎回表示させることによってそのブログを書いている人の名前を覚えても…
-

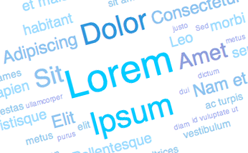
とても簡単にカッコいいタグクラウドを実装することができるjQueryプラグイン「jQCloud」
とってもカッコいいタグクラウドを実装することができるjQueryプラグイン「jQCloud」を使ってみました。これを使うとクールでスタイリッシュなタグクラウドが…
-

iPhoneでWebページ全体のスクリーンショットを一発で撮れるアプリ「Web Scroll Cap…
iPhoneで今見ているWebページのスクリーンショットを撮る場合は「ホームボタン」を押しながら「スリープボタン」を押すことで簡単に撮ることができます。ただ、こ…
-

360度画像を回転させるjQueryプラグイン10
画像を360度回転させて見せることができる素敵なjQueryプラグインが10個紹介されていたのでメモがてらエントリー。こういうプラグインまであるんですね。物販サ…
-

テキストや画像はもちろん!手軽にiPhoneからエバノートにメモできるアプリ「Tap2Ever」を使…
出先でちょっとしたメモなんかをサクっとエバノートにアップロードできるiPhoneアプリ「Tap2Ever」を使ってみました。エバノート関連のアプリは公式やらFa…
-

WordPressの投稿画面タイトル欄に文字をペーストすると下にズレるのを直すやり方
かなりどうでもいい内容なんですが、ちょっと個人的に気になってたので備忘録です。WordPressの投稿画面でタイトルを入力する欄がありますよね。で、ここに例えば…




