iPhoneで今見ているWebページのスクリーンショットを撮る場合は「ホームボタン」を押しながら「スリープボタン」を押すことで簡単に撮ることができます。ただ、これだと画面に表示されている部分しか撮ることかができませんよね。で、Webページの上から下まで綺麗に撮りたいっていう時に活躍してくれるアプリが「Web Scroll Capture」です。これを使えば簡単に全体のスクリーンショットを撮ることができます。ということで以下使い方です。
[ads_center]
Web Scroll Captureの使い方
さっそくインストールしたアプリを起動してみます。まずは全体を撮影するための設定をしていきます。
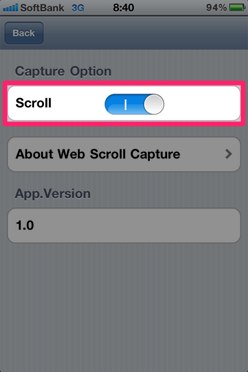
画面右下にある「MORE」をタップします。

そして、一番上にある「Scroll」を有効にします。

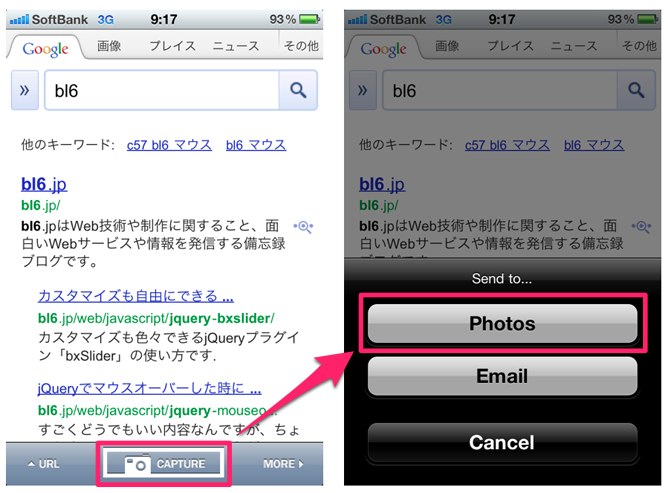
最初の画面に戻り、今度は左下にあるURLをタップしてスクリーンショットを撮りたいWebページのURLを入力します。

あとは中央下にある「CAPTURE」をタップして「Photos」を選択すると、画像が保存されます。

こんな感じでiPhone内に保存されます。ちゃんと全体が撮影されてますね!

というわけでiPhoneでWebページの全体のスクリーンショットを撮りたいとお考えの方はこのアプリを使えば簡単に撮ることができるので入れておいて損はないアプリかと思います。