画像を360度回転させて見せることができる素敵なjQueryプラグインが10個紹介されていたのでメモがてらエントリー。こういうプラグインまであるんですね。物販サイトなんかで商品の見せ方の1つとして使うと裏側まで見れてユーザーにとってはいいかもしれませんね。ということで以下ちょっとだけ紹介します。
[ads_center]
360 Panorama for jQuery

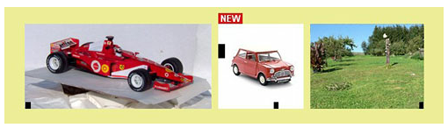
Reel 1.1.4

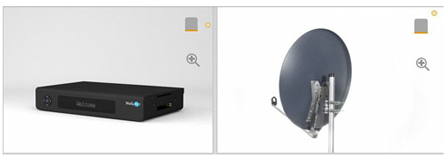
Dopeless Rotate

こんな感じで他も色々あるので気になる方は以下からどうぞ。
10 Great jQuery Plugins for 360-Degree Image Rotation | Design Inspiration