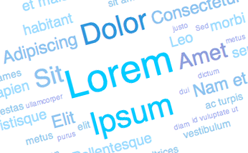
とってもカッコいいタグクラウドを実装することができるjQueryプラグイン「jQCloud」を使ってみました。これを使うとクールでスタイリッシュなタグクラウドがあっという間に出来上がります。自分のサイトのタグクラドがちょっと味気ないなぁと思っている人には使ってみる価値がありそうなプラグインですね。以下、使い方です。
[ads_center]
使い方
使い方はとてもわかりやすいかと思います。まずはjQuery本体とプラグインファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="jqcloud.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js"></script> <script type="text/javascript" src="jqcloud-1.0.0.js"></script>
そして、word_listという配列に各タグを指定していきます。ここで、タグのURLや任意のCSSのクラスなんかも設定することができます。
<script type="text/javascript">
var word_list = [
{text: "sample1", weight: 18, link: "http://bl6.jp"},
{text: "sample2", weight: 12, html: {title: "好きなタイトル", "class": "sample-class"}, link: {href: "http://bl6.jp", target: "_blank"}},
{text: "sample3", weight: 9},
{text: "sample4", weight: 8},
{text: "sample5", weight: 7},
{text: "sample6", weight: 6},
{text: "sample7", weight: 5},
{text: "sample8", weight: 5},
{text: "sample9", weight: 5},
{text: "sample10", weight: 4},
{text: "sample11", weight: 4},
{text: "sample12", weight: 3},
{text: "sample13", weight: 3},
{text: "sample14", weight: 3},
{text: "sample15", weight: 2},
{text: "sample16", weight: 2},
{text: "sample17", weight: 2},
{text: "sample18", weight: 2},
{text: "sample19", weight: 1},
{text: "sample20", weight: 1},
];
</script>
タグクラウドを内包するボックスの縦横サイズを指定する場合は以下のオプションを記述します。
$(function() {
$("#tagcloud").jQCloud(word_list, {
width: 450,
height: 300
});
});
で、あとはタグクラウドを表示させるHTMLタグを置くだけです。
<!-- Tag Cloud --> <div id="tagcloud"></div>
こんな感じでタグクラウドを手軽にお洒落にデザインしたいっていう時に重宝しそうなプラグインですね。以下のサイトからダウンロードできます。
Downloads · lucaong/jQCloud · GitHub