- ホーム
- 過去の記事一覧
過去の記事一覧
-

テキストや画像を滑らかにアニメーションさせるニュースティッカー「jQuery liMarquee」
jQuery liMarqueeはニュースティッカーを実装できるjQueryプラグインです。テキストや画像などを滑らかにアニメーション(自動スクロール)させるこ…
-

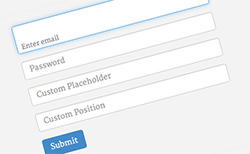
ユーザーが入力中でもプレースホルダーを表示してくれる「jQuery Smart Placeholde…
jQuery Smart Placeholderはフォーム内でユーザーが入力中の時でもプレースホルダーを表示してくれる便利なjQueryプラグインです。フォーカ…
-

様々なカスタマイズができる便利な通知バー「jquery.peekABar」
jquery.peekABarは様々なカスタマイズが可能な通知バー(通知メッセージ)を実装することができるjQueryプラグインです。オプションがたくさん用意さ…
-

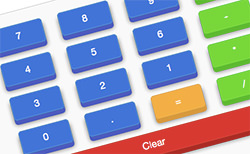
シンプルでカスタマイズもできる電卓「SimpleCalculadora」
SimpleCalculadoraはシンプルでCSS、オプションなどでカスタマイズもできるjQueryプラグインです。電卓ボタンの種類や配置に関してはオプション…
-

iPhoneのSafariですべてのタブを一気に閉じる設定方法
iPhoneでSafariを使っているといつの間にか大量のタブが溜まっていた、なんてことがよくあります。すでに見終わったページのタブがたくさん残っているのも何だ…
-

スムーズなアニメーションでシンプルなアコーディオン実装「Woco Accordion jQuery …
Woco Accordion jQuery pluginはスムーズなアニメーションでシンプル&軽量なアコーディオンを実装することができます。Minimal Ac…
-

パネルにスタッキング効果を実装できるjQueryプラグイン「StickyStack.js」
StickyStack.jsはパネルにスタッキング効果を実装することができるjQueryプラグインです。コンテンツはパネル単位になっており、スクロールしていくこ…
-

親要素の影響を受けずに子要素だけを固定してスクロールさせる「scroll-scope.js」
scroll-scope.jsは親要素の影響を受けずに子要素だけを固定してスクロールさせることができるjQueryプラグインです。通常、スクロールが設定されてい…
-

モバイルデバイスにも最適化されたナビゲーション実装「Responsive Multi Menu」
Responsive Multi Menuはレスポンシブ対応でモバイルデバイスにも最適化されたナビゲーションを実装することができるjQueryプラグインです。軽…
-

山積みされた写真をシャッフルさせるフォトギャラリー「WD_ImageStax」
WD_ImageStaxは無造作に山積みされた写真をシャッフルさせるフォトギャラリーを実装することができるjQueryプラグインです。画像をクリックしていくこと…


