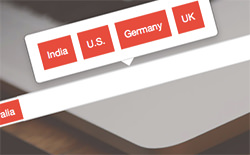
PopSelectはタグ付けするような感覚のセレクトボックスをポップオーバーで表示させることができるjQueryプラグインです。ボックス内をクリックすると予め設定されたセレクトメニューがポップオーバーで表示されます。
PopSelect
PopSelectのデモや詳しい使い方、ダウンロードに関しては以下からどうぞ。
セレクトメニューがタグ形式になっており、選択するとボックス内にタグが追加されます。
追加したタグを削減したい時はマウスオーバーすると横にバツ印が表示されるので、そこをクリックすると削減されます。また、deleteキーにも対応しています。
オプションもいろいろと用意されており、選択できるタグ数のMAX値やプレースホルダテキスト、表示するポジション(topかbottom)などを設定することができます。
機能もシンプルだし分かりやすく、そして見やすいUIなので、ユーザーにとっての使い勝手は良さそうですね。
そんなわけで、セレクトボックスをタグ形式にしてポップオーバー表示させたい方は、ぜひ活用してみてはいかがでしょうか。