Responsive Multi Menuはレスポンシブ対応でモバイルデバイスにも最適化されたナビゲーションを実装することができるjQueryプラグインです。軽量、ユーザーフレンドリーで使い方も簡単なのが特徴的です。HTML5、CSS3、jQueryを使って実装します。
Responsive Multi Menu
以下はResponsive Multi Menuの詳細になります。
上記のページにはモバイル版のデモも用意されています。
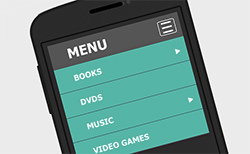
MENUをクリックすると多階層になっているメニューが表示されます。複雑なアニメーションなどは全くなく、シンプルに表示・非表示を切り替えたりすることができるので、ユーザーにとっては使いやすいですね。
PC版ではメニュー項目に下の階層を示す矢印がある場合は、マウスオーバーすることでその下の階層にあるメニューが表示されるようになっています。
PC、モバイルともにシンプルですが、動作も軽量で余計なアニメーションもなく実用度は高そうですね。
マークアップも非常にスッキリしていて分かりやすく、そして実装しやすいと思います。
レスポンシブ対応でスマホにも最適化されたナビゲーションを取り入れたい場合は、ぜひ選択肢の候補に入れておきたいところです。