- ホーム
- 過去の記事一覧
Web
-

背景画像のレイアウトをブラウザ幅に合わせてくれるjQueryプラグイン「Wallpaper」
WallpaperというjQueryプラグインを使えば背景画像のレイアウトをブラウザ幅に合わせることができます。ブラウザ幅を縮小したり拡大することによって、その…
-

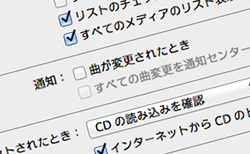
iTunesで曲が変更された時に画面右上に出る通知を非表示にするやり方
iTunesでよく音楽を聴きながらPC作業をするんですが、最近ちょっと気になり始めたことがあります。曲が変更された時に画面右上に表示される通知です。なんか今まで…
-

アイコンをクリックすると周りにメニューが表示されるjQueryプラグイン「FerroMenu」
FerroMenuというjQueryプラグインを使えばアイコンをクリックすることで周りにメニューを表示させることができます。アイコンはドラッグして移動させること…
-

シンプルなページネーションを実装できるjQueryプラグイン「simplePagination.js…
simplePagination.jsというjQueryプラグインを使えばシンプルで素敵なページネーションを実装することができます。CSSのテーマによってlig…
-

画像をズームできてギャラリーにもすることができるjQueryプラグイン「Zoomer」
ZoomerというjQueryプラグインを使えば画像をズームさせる機能を実装することができます。また、複数の画像を記述することでギャラリーにすることもできるので…
-

レスポンシブなテキストを実装できるjQueryプラグイン「Responsive Text」
Responsive TextというjQueryプラグインを使えば、とても簡単に指定したテキストをレスポンシブにすることができます。試しに使ってみたところ各テキ…
-

スライドでコンテンツを魅せることができるjQueryプラグイン「Slideme」
SlidemeというjQueryプラグインを使えばコンテンツをスライドさせて魅せることができます。実際のデモでは各ブロックごとに下へスクロールしていき、要所要所…
-

特定のテキストをアニメーションしながら入れ替えていくjQueryプラグイン「Text Rotator…
Text RotatorというjQueryプラグインを使えば特定のテキストをアニメーションしながら入れ替えていくことができます。アニメーションの種類はオプション…
-

スライドダウン・スライドアップしてコンテンツを整理できるjQueryプラグイン「stacky」
stackyというjQueryプラグインを使えばコンテンツをスライドダウンして表示したりスライドアップして収納したりすることができます。CSS3のtransit…
-

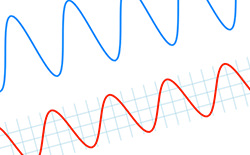
ウェーブ(波形)を簡単に描いてくれるjQueryプラグイン「Wave」
WaveというjQueryプラグインを使ってみました。これを使えばウェーブ(波形)を簡単に描くことができます。オプションを指定することでウェーブの形状を変えるこ…



