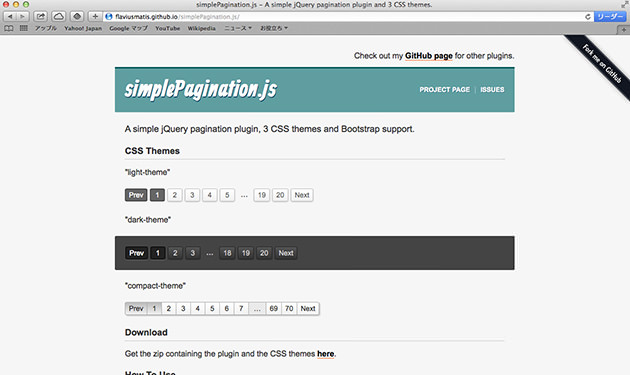
simplePagination.jsというjQueryプラグインを使えばシンプルで素敵なページネーションを実装することができます。CSSのテーマによってlight-theme、dark-theme、compact-themeといったものを使うことができます。また、Bootstrapもサポートしているとのこと。
[ads_center]
simplePagination.jsの使い方

上記のように、3つのテーマがあります。どれもシンプルで使いやすそうですね。
$(function() {
$(selector).pagination({
items: 100,
itemsOnPage: 10,
cssStyle: 'light-theme'
});
});
オプションもたくさん用意されているので、詳しくは公式サイトで確認することができます。