FerroMenuというjQueryプラグインを使えばアイコンをクリックすることで周りにメニューを表示させることができます。アイコンはドラッグして移動させることもできるのでとても便利です。スペースの有効活用にもなるし見た目もシンプルでよさそうですね。以下は使い方です。
[ads_center]
FerroMenuの使い方
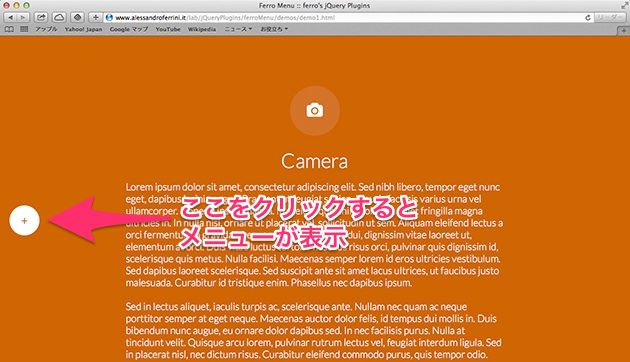
左側中央にあるアイコンをクリックするとメニューが表示されます。

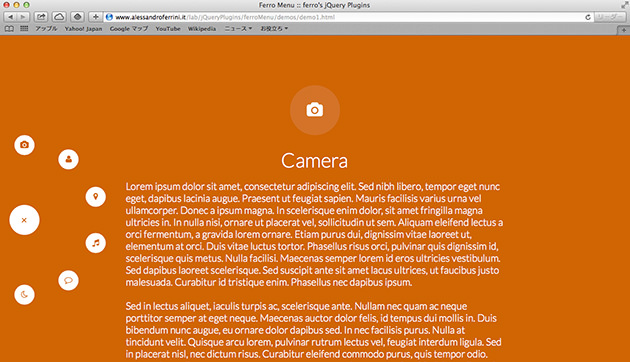
こんな感じでアイコンの周りにメニューが出てきます。

使い方は、まずhead内にjQueryとプラグインを読み込みます。
<link rel="stylesheet" href="jquery.ferro.ferroMenu.css" type="text/css"> <script src="jquery-1.9.1.min.js" type="text/javascript"></script> <script src="jquery.ferro.ferroMenu-1.0.min.js" type="text/javascript"></script>
続いてメニューをHTMLでマークアップしていきます。
<ul id="nav">
<li><a href="リンクパス">メニュー1</a></li>
<li><a href="リンクパス">メニュー2</a></li>
<li><a href="リンクパス">メニュー3</a></li>
<!-- 中略 -->
</ul>
あとはプラグインをセットするだけです。
$(document).ready(function() {
$('#nav').ferroMenu();
});
オプションもいくつか用意されています。シンプルですが、個人的にはとても使いやすいメニューだと感じました。