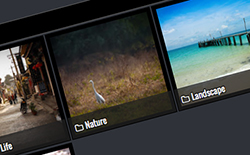
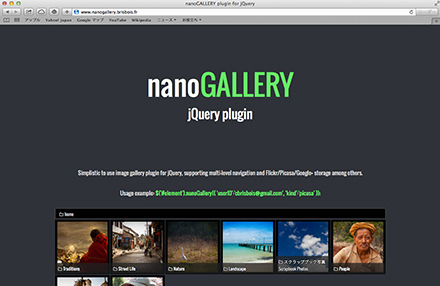
nanoGALLERYというjQueryプラグインを使えば、Flickr・Picasa・Google+ストレージなどに対応したイメージギャラリーを実装することができます。実際のデモではサムネイル画像をクリックするとLightbox風な感じで拡大画像が表示されます。
[ads_center]
nanoGALLERYの使い方

$('#sample').nanoGallery({
'kind':'picasa',
'userID':'自分のアカウント@gmail.com'
});
レスポンシブにも対応しているので色んなデバイスの表示に最適化できるのも嬉しいですね。