SalvattoreというjQueryプラグインを使えば、Pinterestのように要素を綺麗に整理させることができます。実際のデモでは各ブレイクポイントに応じてレイアウトが調整されるので色んなデバイスでも閲覧しやすいですね。とても便利で見た目もカッコイイです。
[ads_center]
Salvattore
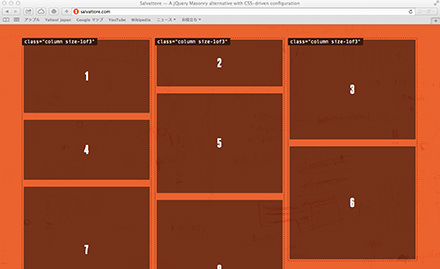
指定した列の数に応じて要素が整理されます。

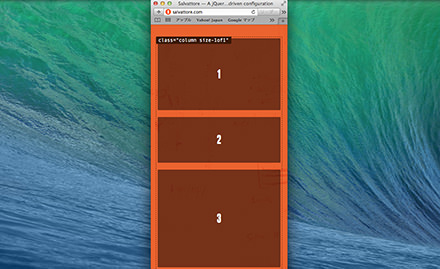
デモではブラウザ幅を縮小していくと、このようにモバイルでも閲覧しやすいレイアウトに調整されます。

Media Queriesを使って、各ブレイクポイントごとに列の数を指定することができるのでとても便利ですね。基本的にはCSSで設定していきます。
その他にも動的にコンテンツを追加したりといったこともできるので、気になる方は以下からチェックしてみて下さい。